#Tips Hướng dẫn cài đặt và sử dụng plugin WP Rocket chuẩn nhất 2021
Plugin WP Rocket là một trong các Plugin đình đám hỗ trợ tạo cache tốt nhất cho WordPress tính đến thời điểm hiện tại. WP Rocket không những có nhiều tính năng vượt trội so với các plugin tạo cache khác mà việc cài đặt, cấu hình cũng khá đơn giản. Có thể nói, WP Rocket là một plugin rất đáng đầu tư và sử dụng.
Nếu bạn đã sở hữu plugin này thì dưới đây là hướng dẫn cài đặt WP Rocket và sử dụng. Hãy nhanh chóng kích hoạt WP Rocket trên website WordPress của bạn và trả nghiệm nhé.

WP Rocket là plugin miễn phí?
- WP Rocket không hỗ trợ miễn phí mà bạn phải mua bản quyền tại WP-Rocket.me
- Bạn sẽ được tích hợp / tặng miễn phí plugin WP Rocket khi sử dụng dịch vụ thiết kế website độc quyền hoặc sử dụng các gói SSD Linux hosting tại Phongmy.vn
Hướng dẫn cài đặt WP Rocket
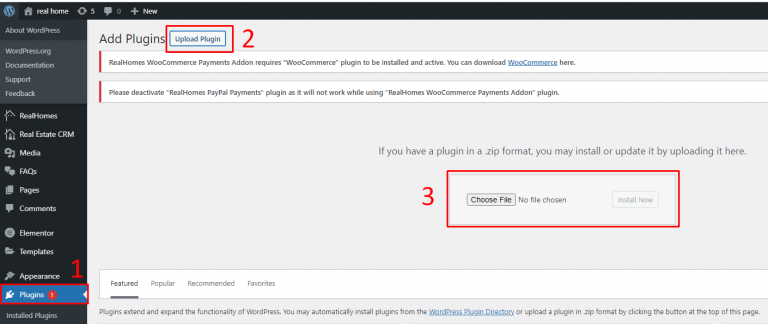
Trước khi có thể sử dụng plugin thì dĩ nhiên bạn cần tải plugin về trên máy tính của mình và tiến hành cài đặt vào hệ thống website của bạn trước.

Lưu ý: Bạn phải ngừng kích hoạt các Plugin tạo cache cho WordPress khác trước khi cài đặt hoặc kích hoạt plugin WP Rocket nhé, kẻo lại xung đột gây chết web.
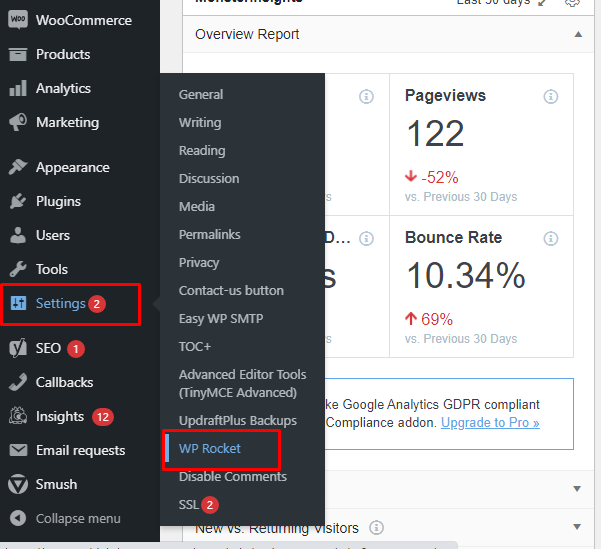
Sau khi kích hoạt WP Rocket, bạn vào Settings => WP Rocket. Tại đây, các bạn sẽ tiến hành thiết lập các chọn cho plugin tăng tốc WP Rocket.

Hướng dẫn cài đặt và sử dụng plugin WP Rocket
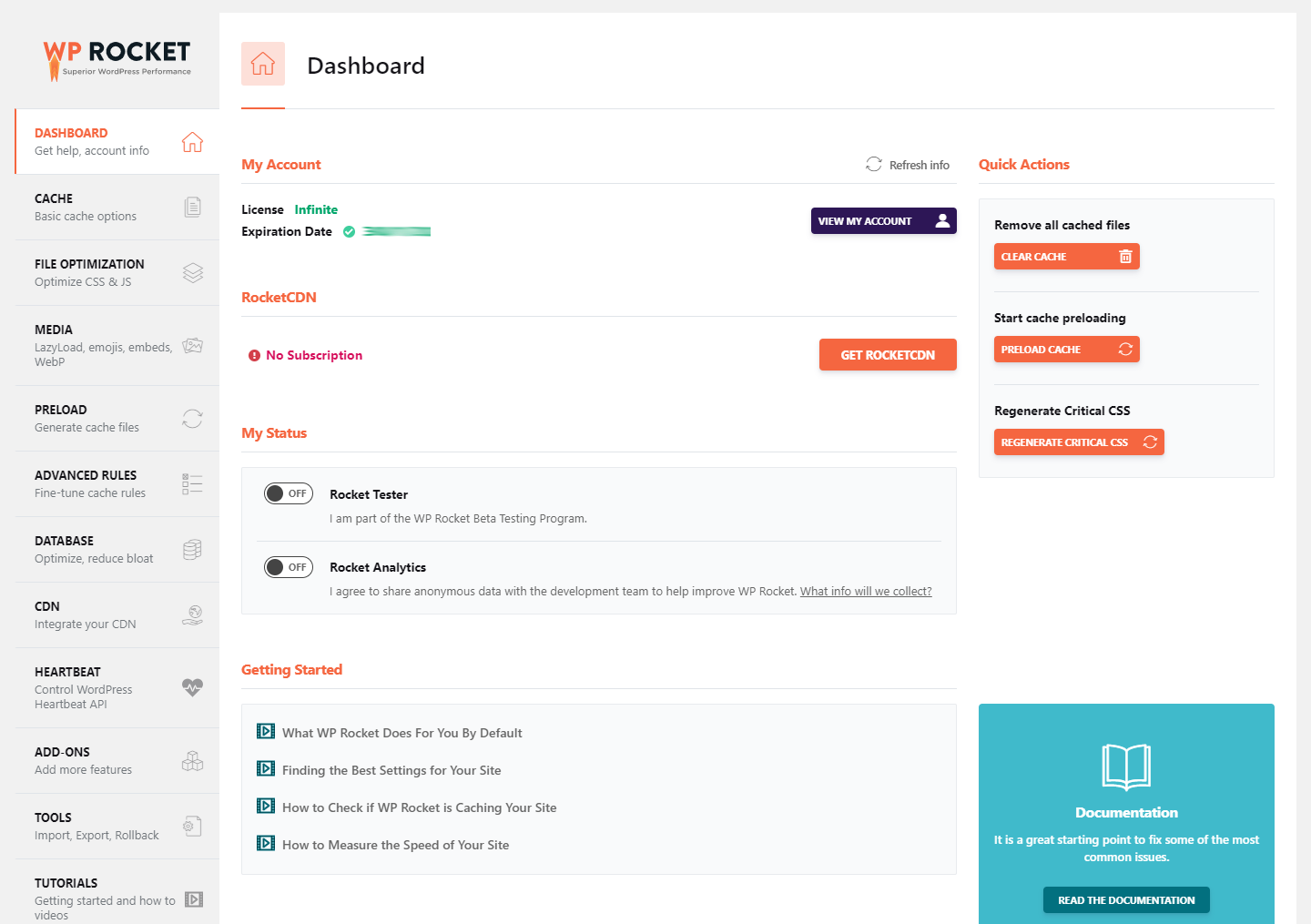
Bảng điều khiển – Dashboard

Chúng ta cùng xem qua các chức năng trong danh sách menu của Plugin tăng tốc WordPress WP Rocket bên dưới:
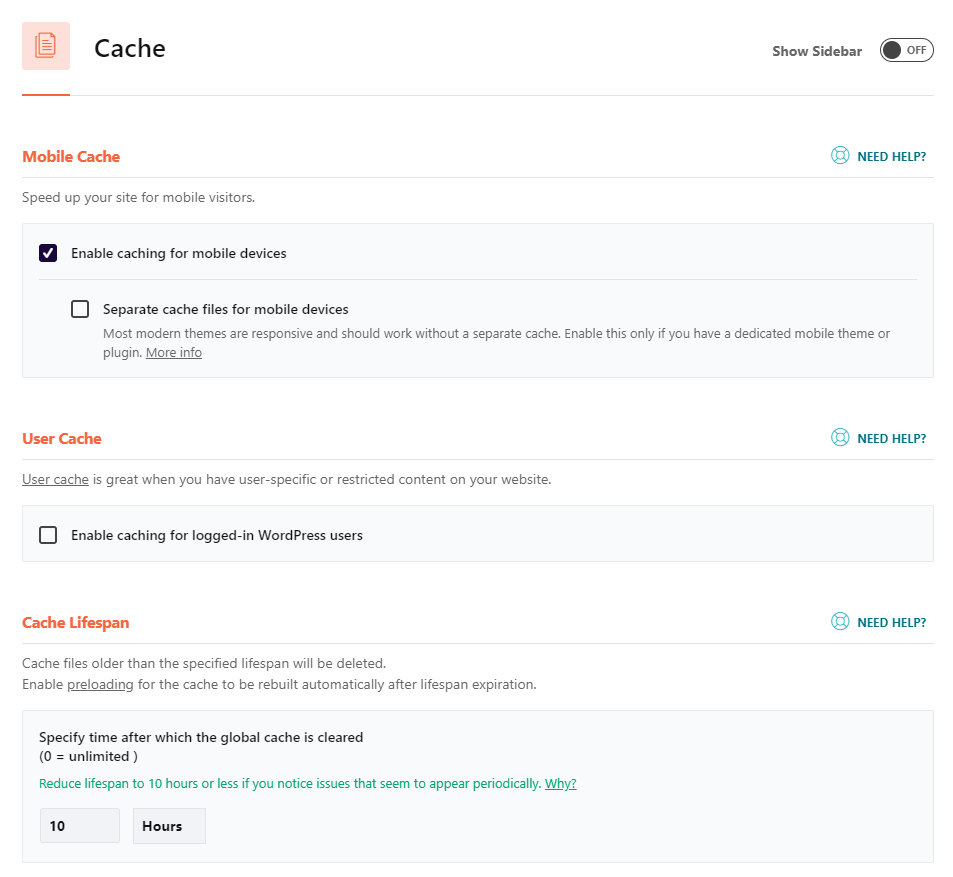
Cache – Tạo bộ nhớ cache
- Enable caching for mobile devices:kích hoạt tính năng cache cho thiết bị mobile.
-
- Separate cache files for mobile devices: tách riêng files cache cho máy tính và thiết bị mobile. Nên tick vào nếu bạn có dùng AMP hoặc thiết kế giao diện riêng cho mobile, còn responsive thì không nên tick vào.
- Enable caching for logged-in WordPress users: bật cache cho người dùng đã đăng nhập trên WordPress.
- Specify time after which the global cache is cleared (0 = unlimited ): thiết lập thời gian cache được tự động xóa trên toàn bộ website, giá trị 0 = không giới hạn.

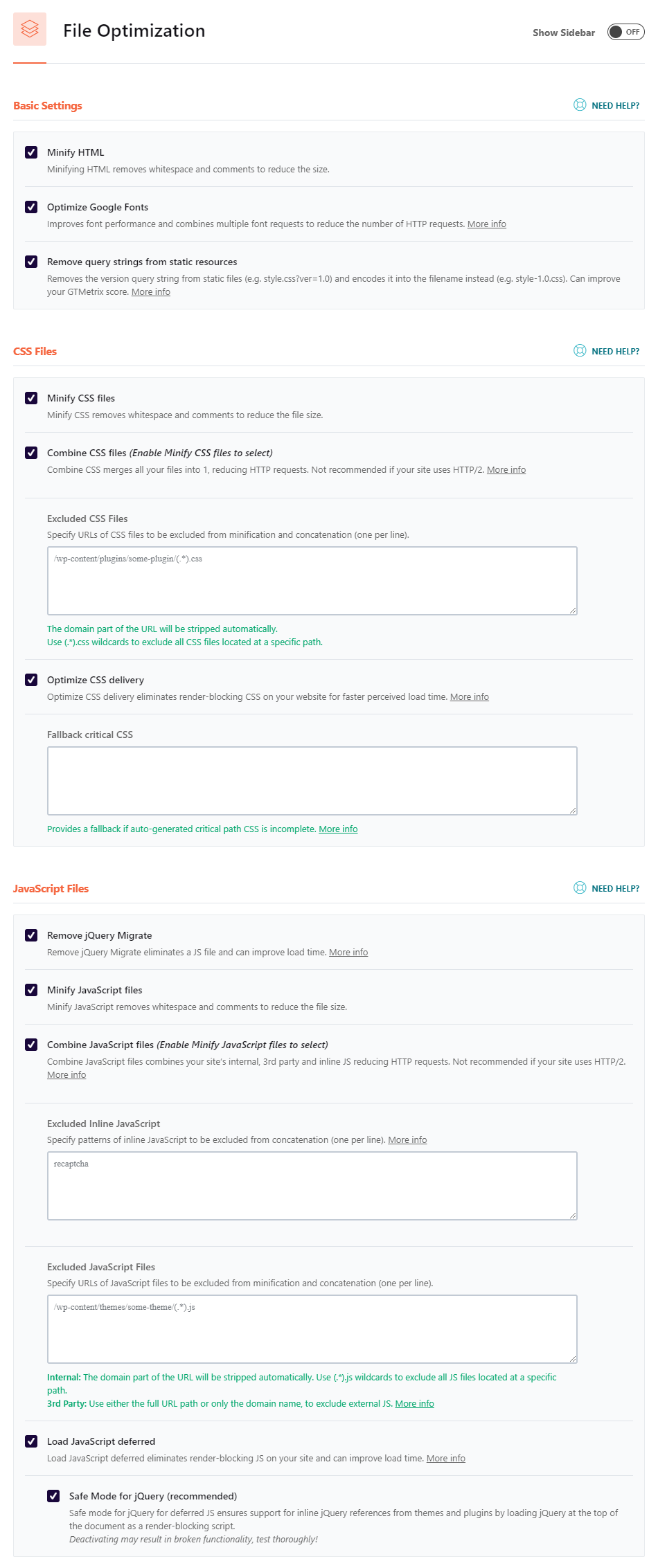
File Optimization – Tối ưu tệp tin
- Minify HTML: Cho phép nén HTML.
- Combine Google Fonts files: Cho phép gộp các file fonts google.
- Remove query strings from static resources: Cho phép bỏ query strings khỏi các file JS, CSS. VD Như ?v=5.7.2
- Minify CSS files: Cho phép nén các file CSS, loại bỏ comment, khoảng trắng,…
- Combine CSS files (Enable Minify CSS files to select): Gộp chung các file CSS lại thành một file, yêu cầu cần phải kích hoạt Minify CSS files trước. Wp-rocket không khuyến khích bật tính năng này nếu web của bạn hỗ trợ HTTP/2, xem thêm tại đây
- Excluded CSS Files: Loại bỏ các file CSS mà bạn không muốn nén và gộp, giúp giải quyết tình trạng vỡ giao diện.
- Optimize CSS delivery: Tối ưu hóa việc hiển thị của các file CSS, giúp bạn khắc phục lỗi CSS chặn hiển thị nội dung trên Google PageSpeed Insights.
- Remove jQuery Migrate: Loại bỏ một tệp jQuery Migrate và có thể cải thiện thời gian tải.
- Minify JavaScript files: Cho phép nén file JS.
- Combine JavaScript files (Enable Minify JavaScript files to select): gộp chung các file JS lại thành một, yêu cầu phải kích hoạt tính năng Minify JavaScript files trước. Wp-rocket không khuyến khích bật tính năng này nếu web của bạn hỗ trợ HTTP/2.
- Excluded JavaScript Files: Loại bỏ các file JS mà bạn không muốn nén và gộp, giúp giải quyết tình trạng vỡ giao diện và lỗi tính năng.
- Load JavaScript deffered: Tối ưu hóa việc load các file JS, giúp bạn khắc phục lỗi JS chặn hiển thị nội dung trên Google PageSpeed Insights.
- Safe Mode (recommended): Xuất hiện nếu bạn kích hoạt tính năng Load JavaScript deffered. Nên tick vào mục này để các file jQuery được load trước, hạn chế tình trạng vỡ giao diện và lỗi tính năng.

Việc Tối ưu website với WP Rocket sẽ rất khác nhau tùy vào từng website, nên các bạn có thể test nhiều option khác nhau. Test từng option một và đảm bảo website không bị vỡ giao diện, lỗi tính năng và tốc độ tải trang tăng lên đáng kể là bạn đã thực hiện rất tốt bài Hướng dẫn cài đặt và sử dụng plugin WP Rocket của mình rồi đó.
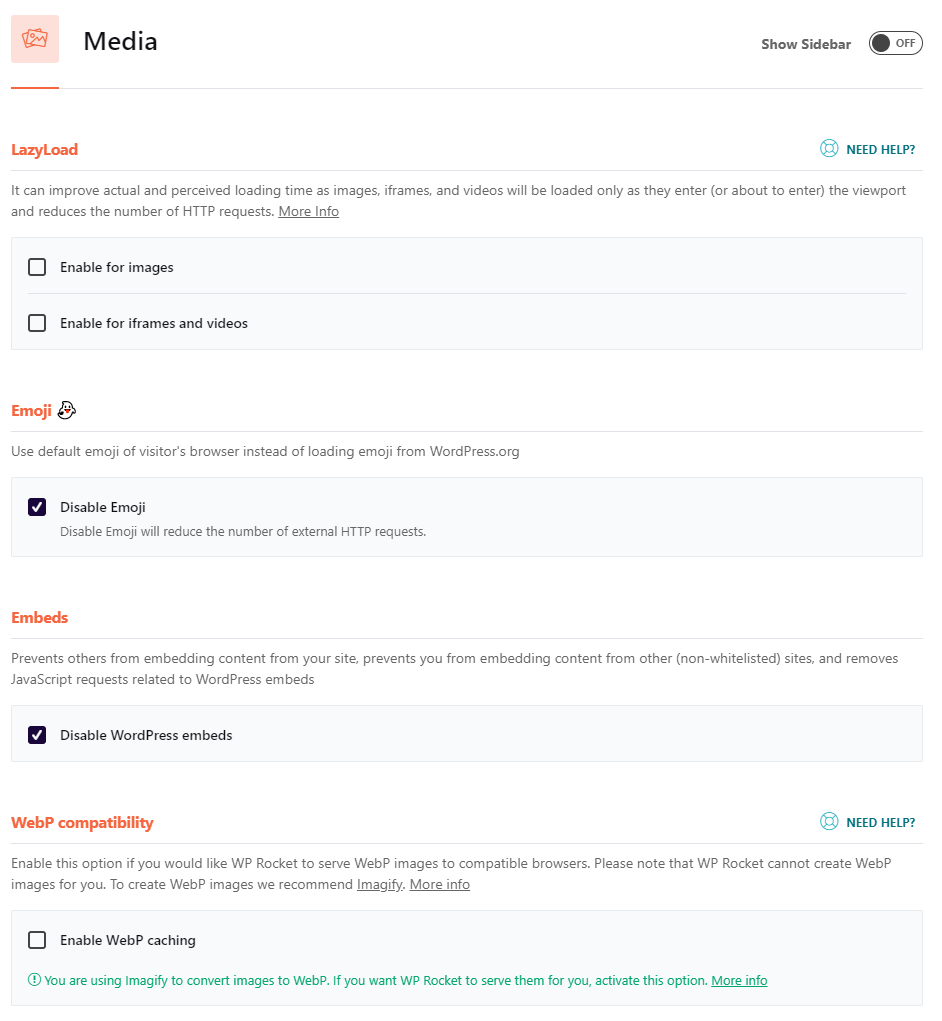
Media – Tối ưu hình ảnh
- Enable for images: Bật tính năng hỗ trợ lazyload cho hình ảnh.
- Enable for iframes and videos: Bật tính năng lazyload dành cho video & iframe.
- Disable Emoji: Vô hiệu hóa biểu tượng cảm xúc trong WordPress Emoji.
- Disable WordPress embeds: Vô hiệu hóa các mã Embed Script của WordPress.
- Enable WebP caching: Kích hoạt tạo cache ảnh WebP, nên sử dụng Plugin Imagify để tạo

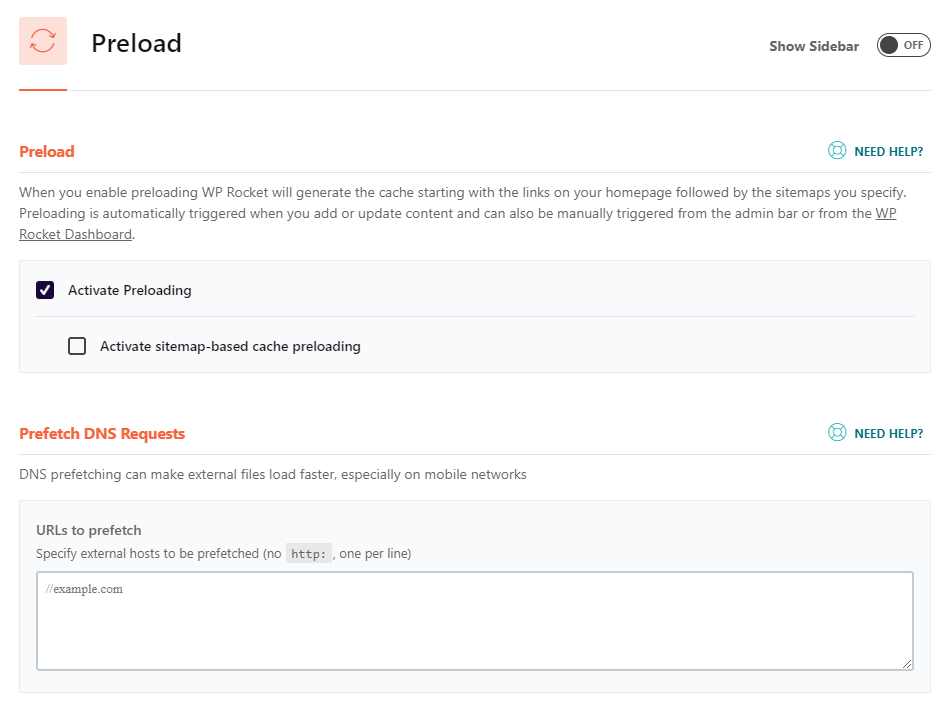
Preload – Tải trước tài nguyên
- Active Preloading: Kích hoạt tính năng tải trước.
- Activate sitemap-based cache preloading: Kích hoạt tính năng tải trước theo XML Sitemaps.
- URLs to prefetch: Tìm nạp trước DNS (DNS prefetch) có thể làm cho các tập tin nằm ngoài hosting của bạn được tải nhanh hơn, đặc biệt là trên thiết bị di động. Bạn cần điền các link của các tập tin bạn muốn set prefetch vào mục này.

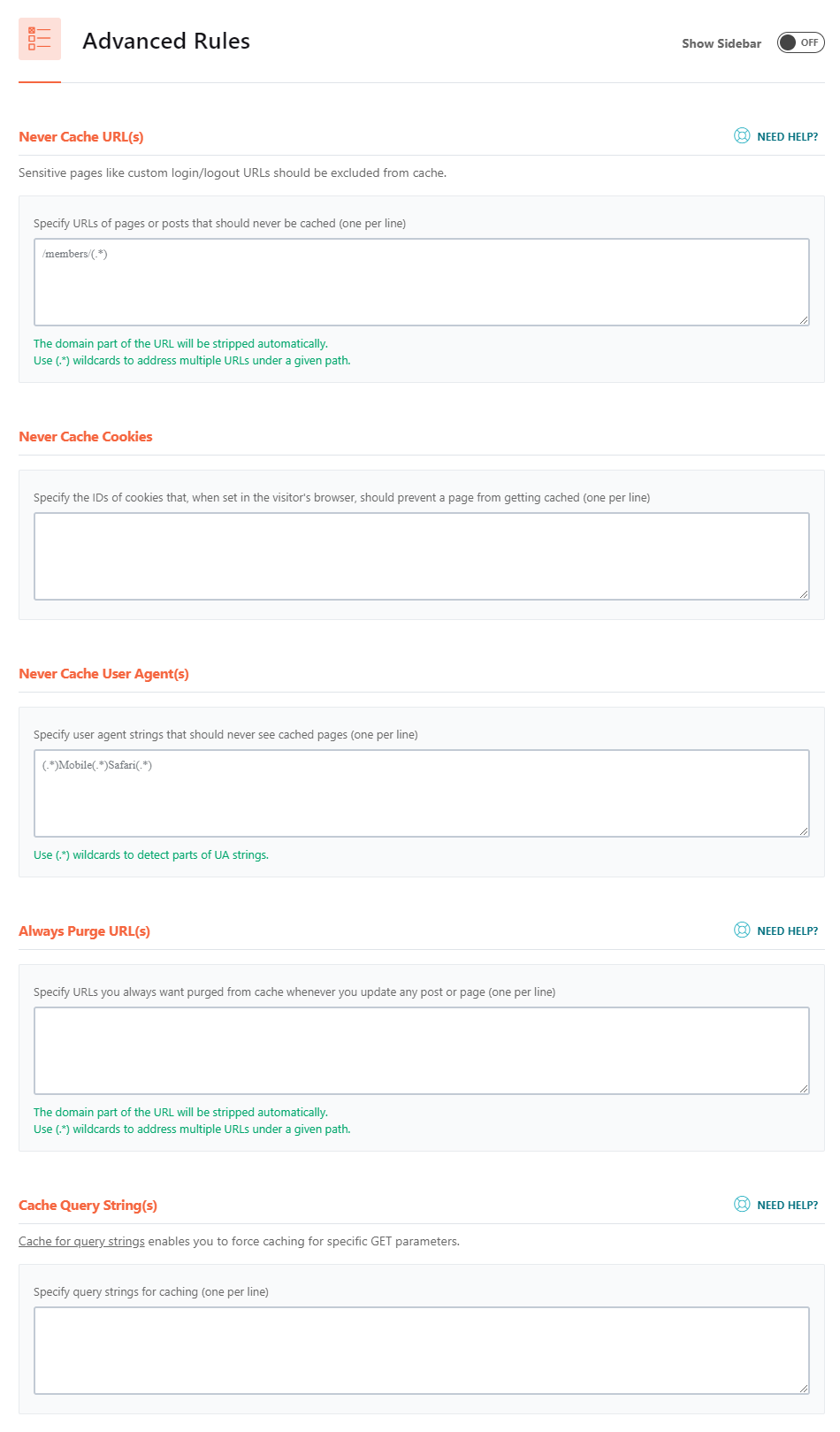
Advanced Rules – Các quy tắc nâng cao
- Never Cache URL(s): Điền những URL mà bạn không muốn cache.
- Never Cache Cookies: Điền ID của những cookies mà bạn không muốn cache.
- Never Cache User Agent(s): Điền chuổi của những user agent mà bạn không muốn cache.
- Always Purge URL(s): Điền những URL mà bạn muốn xóa cache khi đăng tải hoặc cập nhật bài viết.
- Cache Query String(s): Điền những chuỗi query string mà bạn muốn cache.

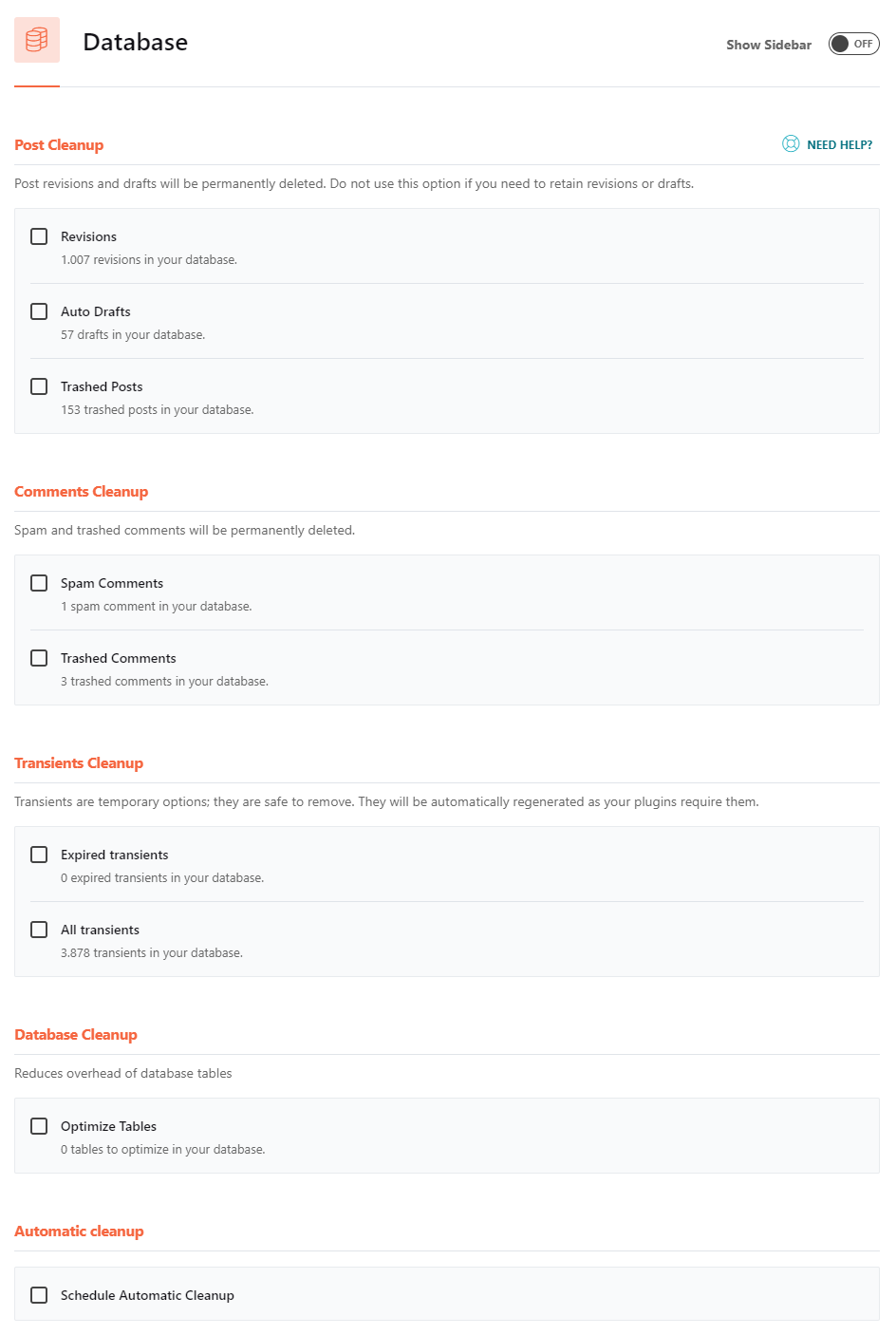
Database – tối ưu cơ sở dữ liệu
Trước khi thực hiện, chúng ta cần phải tiến hành backup dữ liệu cho website trước tránh các phát sinh lỗi ngoài ý muốn.
- Revisions: Xóa các bản sửa đổi.
- Auto Drafts: Xóa các bản nháp được lưu tự động.
- Trashed Posts: Xóa các bài viết rác (trong mục Trash).
- Spam Comments: Xóa các bình luận spam.
- Trashed Comments: Xóa các bình luận rác (trong mục Trash).
- Expired transients: Xóa các transient đã hết hạn.
- All transients: Xóa tất cả các transient.
- Optimize Tables: Tối ưu các bảng trong database.
- Schedule Automatic Cleanup: Thiết lập dọn dẹp database theo chu kỳ hàng ngày, hàng tuần hoặc hàng tháng.

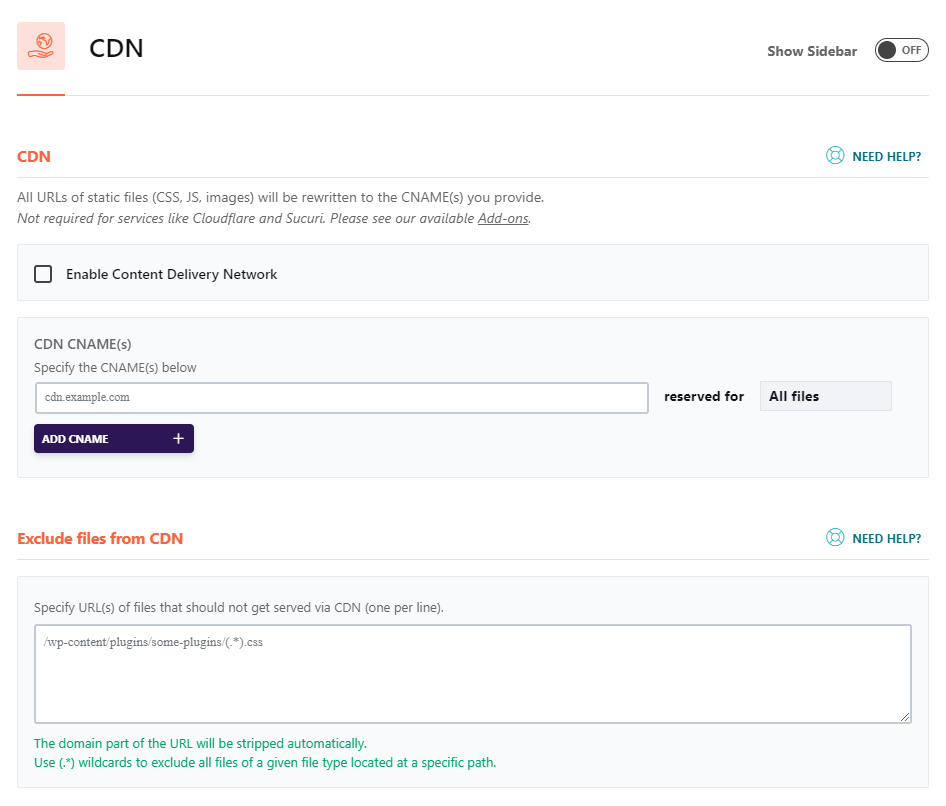
CDN – Mạng phân phối thông tin
- Enable Content Delivery Network: Kích hoạt tính năng này nếu website của bạn có sử dụng CDN CloudFlare thì không cần kích hoạt.
- CDN CNAME(s): Điền link CDN của bạn, chẳng hạn như cdn.phongmy.vn. Ngoài ra còn có tùy chọn cho phép bạn chạy toàn bộ file, chỉ hình ảnh, CSS và JS, chỉ CSS hoặc chỉ JS trên CDN.
- Exclude files from CDN: Điền URL của những file mà bạn không muốn sử dụng trên CDN.

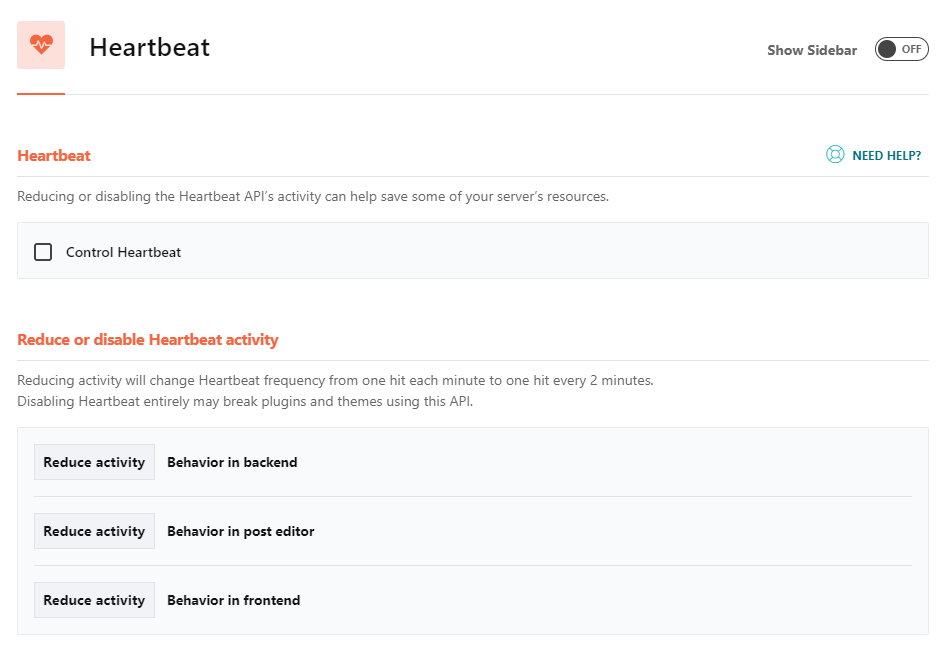
Heartbeat – Quản lý chức năng tự động của WordPress
Đây là tính năng nâng cao hạn chế các hoạt động của WordPress, sau khi kích hoạt và sử dụng chức năng này, bạn phải kiểm tra lại toàn bộ tính năng trên website có hoạt động ổn định không nhé.
- Control Heartbeat: Giảm hoặc vô hiệu hóa các hoạt động API, có thể giúp hạn chế sử dụng tài nguyên trên máy chủ của bạn.
- Behavior in backend: Giao diện quản trị
- Behavior in post editor: Công cụ soạn thảo
- Behavior in frontend: Giao diện cho người dùng
- Reduce activity: Giảm hoạt động (khuyên dùng)
- Do not limit: Không giới hạn
- Disable: Vô hiệu hòa

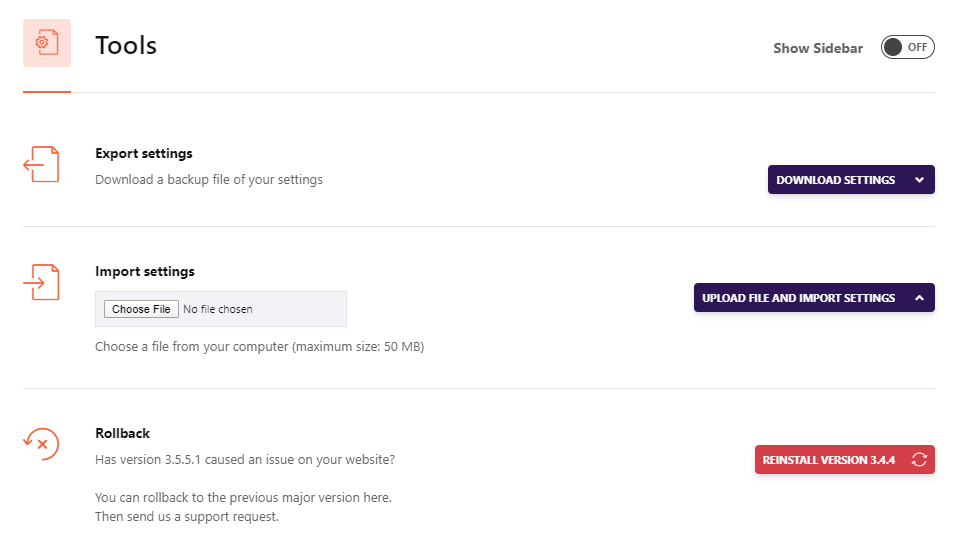
Tools – Các công cụ khác
- Export settings: Cho phép bạn lưu cấu hình hiện tại của plugin WP Rocket về máy tính dạng json. File này bạn có thể sử dụng để import vào website khác một cách nhanh chóng.
- Import settings: Cho phép bạn dễ dàng upload file cấu hình plugin WP Rocket đã được cấu hình chuẩn, tiết kiệm thời gian và công sức cấu hình. Tuy nhiên tùy vào từng website mà có sự điều chỉnh cho phù hợp.
- Rollback: Cho phép bạn hạ cấp phiên bản WP Rocket về một phiên bản cũ hơn. Option này bạn nên sử dụng khi phiên bản hiện tại gây lỗi hoặc không tương thích với website hiện tại.

Cuối cùng để lưu lại các thay đổi, bạn tiến hành ấn vào nút Save Changes bên dưới.
Trên đây là bài Hướng dẫn cài đặt và sử dụng plugin WP Rocket tại thời điểm 08/2021. Dữ liệu bài viết có thể thay đổi đôi chút tùy vào sự nâng cấp của plugin WP Rocket mà các vị trí hoặc chức năng khác đi. Bạn có thể tham khảo nhiều bài viết hữu ích hơn tại mục Thủ thuật website WordPress. Chúc bạn có một website hoạt động ổn định và nhanh như gió.
Dịch vụ thiết kế website WordPress chuẩn SEO – Phongmy.vn
Bạn là người không rành về website, cần được hỗ trợ cài đặt và cấu hình plugin WP Rocket. Hoặc bạn đang có nhu cầu Làm website WordPress uy tín, giá cả hợp lý & cam kết Deadline chuẩn thì có thể liên hệ Phong Mỹ Design để được tư vấn, hỗ trợ thiết kế nhé.
Hotline Phone / Zalo: 0973/01.02.58 – 0987.34.52.58
Email: info@phongmy.vn
Website: www.phongmy.vn
Thông tin liên hệ, hỗ trợ trực tuyến - PHONG MỸ DESIGN
CÔNG TY TNHH TMDV PHONG MỸ
Hotline / Zalo: 0973.01.02.58 - 0987.34.52.58
Email: info@phongmy.vn
Website: www.phongmy.vn
Địa chỉ: 160/10A Đ.ấp Thới Tây 2, ấp Thới Tây 2, Xã Tân Hiệp,H.Hóc Môn, TP.HCM
MST: 0316093547