Chào các bạn, trong khuôn khổ bài viết này, Phong Mỹ xin chia sẽ 1 chức năng nhỏ giúp các bạn có thể tự thêm button xem thêm trong mô tả danh mục Woocommerce (Bên dưới danh sách sản phẩm). Đây là một trong các bài viết thuộc chủ đề chia sẽ Thủ Thuật WordPress hay, mong các bạn đón xem thường xuyên nhé.

Các vị trí mô tả có sẳn trong danh mục sản phẩm – Flatsome
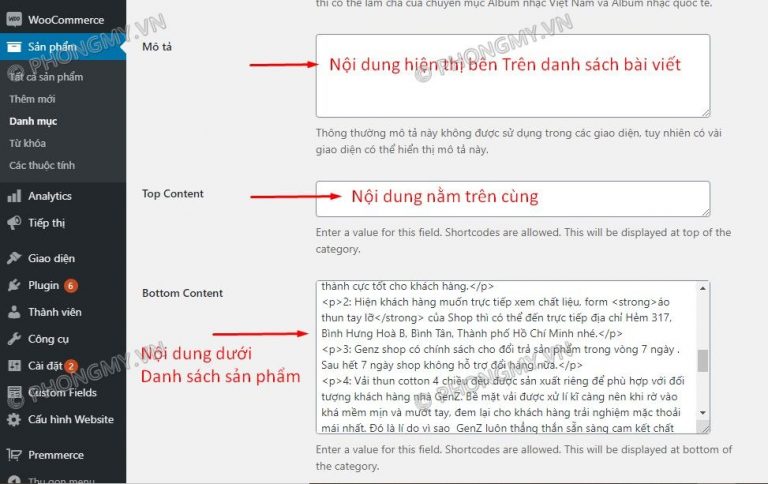
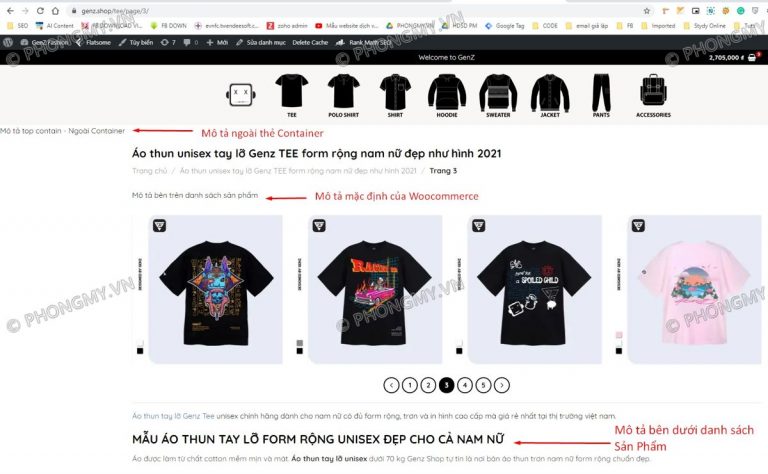
Trong danh mục sản phẩm của Flatsome mặc định sẽ có 3 phần mô tả, 1 là mô tả chính sẽ nằm trên danh sách các sản phẩm, 1 nằm trên và nằm ngoài khỏi thẻ container, 1 phần còn lại là mô tả nằm bên dưới danh sách sản phẩm.
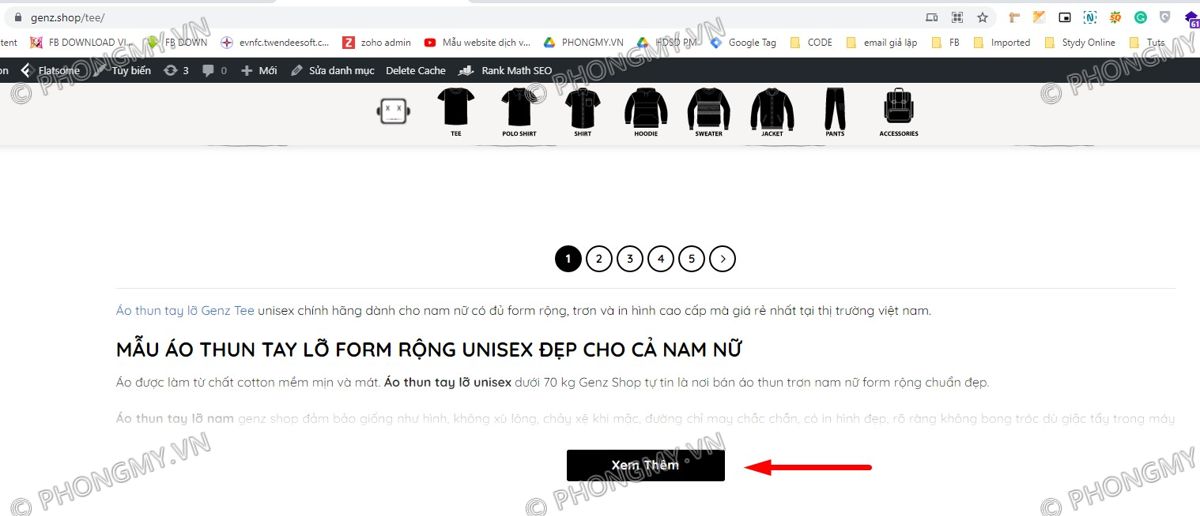
Bài viết sẽ tập trung vào việc chính đó là cho phép thêm chức năng hiện thị 1 button Xem thêm / Thu gọn ở dưới cùng của danh mục sản phẩm nhé (Bạn sẽ nhập liệu ở mục Bottom Content), còn mục bên trên thì bài viết sẽ được cập nhật chi tiết hơn vào lần sau.


Code button xem thêm trong mô tả danh mục woocommerce
Các bạn có thể xem qua phần mô tả được rút gọn và chèn button xem thêm tại link website bán áo thun doanh thu #TOP1 lazada – genz.shop, hoặc xem ảnh bên dưới.

Loại bỏ action mặc định của Flatsome
Chức năng này sẽ loại bỏ action “flatsome_products_after” của Flatsome, action này sẽ được dùng bên dưới đoạn mô tả trang danh mục trong Woocommerce. Các bạn copy code này vào file functions.php của giao diện đang sử dụng nhé.
//LOẠI BỎ ACTION MẶC ĐỊNH CỦA FLATSOME ĐI
add_action( 'init', 'remove_my_action');
function remove_my_action() {
remove_action('flatsome_products_after','flatsome_products_footer_content',10);
}
Thêm action mới ghi đè lên action bên trên
Bạn cũng copy đoạn code này chèn vào bên dưới đoạn code vừa làm xong bên trên. Đoạn code này sẽ thay thế dữ liệu text mặc định bằng đoạn text đã có và bổ sung thêm 1 ít thẻ html chứa button xem thêm.
//BỔ SUNG ACTION MỚI
add_action('flatsome_products_after','flatsome_products_footer_content1',10,2);
//CALL BACK FUNCTION CHO ACTION MỚI
function flatsome_products_footer_content1(){
if(is_product_category() || is_product_tag()){
$queried_object = get_queried_object();
$content = get_term_meta($queried_object->term_id, 'cat_meta');
if(!empty($content[0]['cat_footer'])){
echo '<div class="data-des">';
echo '<hr/>';
echo do_shortcode($content[0]['cat_footer']);
echo '</div>';
echo '<p class="text-center"><button class="btn_view_more">Xem Thêm</button></p>';
}
}
}
Bổ sung CSS
Bạn hãy chỉnh sửa dòng – max-height: 300px; của mục .data-des bằng chiều cao mà bạn cần nhé. Theo mình 250 – 300px là khá hợp lý
.data-des {
text-align: justify;
padding-bottom: 40px;
font-size: 1rem;
line-height: 1.6;
font-weight: 400;
overflow: hidden;
max-height: 300px;
position: relative;
}
.data-des:after {
display: block;
content: "";
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0, rgba(255, 255, 255, 0)), to(#fff));
background-image: linear-gradient(
180deg
, rgba(255, 255, 255, 0) 0, #fff);
height: 80px;
position: absolute;
bottom: 0;
left: 0;
width: 100%;
}
.data-des.on {
max-height: 100% !important;
}
.btn_view_more {
background-color: #000;
font-weight: 700;
font-size: 1rem;
color: #fff;
width: 200px;
line-height: 15px;
padding: 10px 0.75rem;
letter-spacing: 0.4px;
background-image: none;
border: none;
margin: 20px 0;
border-radius: 3px;
}Bổ sung Javascript hỗ trợ
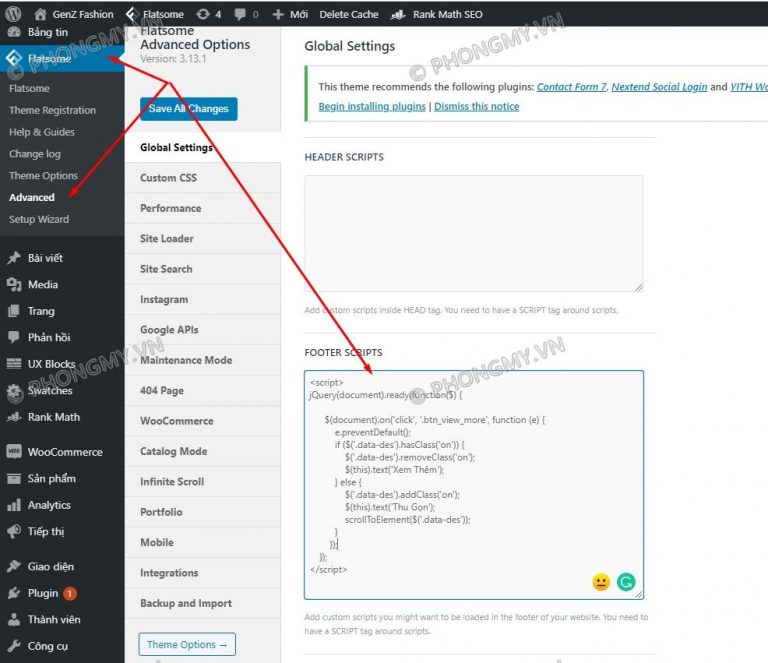
Bạn có thể chèn vào header.php hoặc Footer.php của giao diện Child hoặc dán vào mục Script Footer trong Advanced Flatsome nhé.

Code Javascript
<script>
jQuery(document).ready(function($) {
//toggle move less on product.
$(document).on('click', '.btn_view_more', function (e) {
e.preventDefault();
if ($('.data-des').hasClass('on')) {
$('.data-des').removeClass('on');
$(this).text('Xem Thêm');
} else {
$('.data-des').addClass('on');
$(this).text('Thu Gọn');
scrollToElement($('.data-des'));
}
});
});
</script>Vậy là xong, kết thúc bài viết hướng dẫn Code thêm button xem thêm trong mô tả danh mục Woocommerce – Flatsome. Chúc các bạn thành công.
Dịch vụ thiết kế website trọn gói – uy tín
Nếu bạn đang tìm kiếm 1 đơn vị Thiết kế website theo yêu cầu tại TP.HCM uy tín, chuyên nghiệp, cam kết đúng yêu cầu và Deadline thì có thể liên hệ Phong Mỹ Design để được tư vấn chi tiết hơn nhé.
CÔNG TY TNHH TMDV PHONG MỸ
Hotline / Zalo: 0973.01.02.58 – 0987.34.52.58
Email: info@phongmy.vn
Website: www.phongmy.vn
Thông tin liên hệ, hỗ trợ trực tuyến - PHONG MỸ DESIGN
CÔNG TY TNHH TMDV PHONG MỸ
Hotline / Zalo: 0973.01.02.58 - 0987.34.52.58
Email: info@phongmy.vn
Website: www.phongmy.vn
Địa chỉ: 160/10A Đ.ấp Thới Tây 2, ấp Thới Tây 2, Xã Tân Hiệp,H.Hóc Môn, TP.HCM
MST: 0316093547