Sau một thời gian khá dài miệt mài xây dựng và thiết kế website cho khách hàng từ Bắc Chí Nam, mình phát hiện ra 1 số plugins rất tốt hỗ trợ nhúng mã code vào website tuyệt đẹp mà dân tình hay gọi là “Syntax Highlighter”. Hãy cùng Phong Mỹ Design điểm qua Top 5 plugin Syntax Highlighter tốt nhất cho WordPres 2021. Đây là danh sách các plugins còn hoạt động tốt tính đến tháng 7/2021.

Sơ lược về plugin Syntax Highlighter
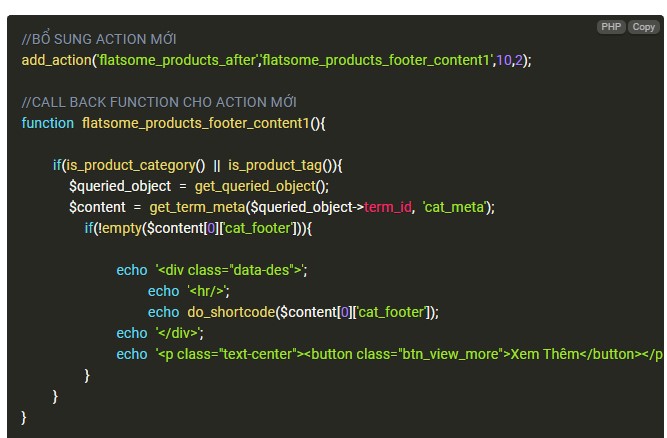
Các Plugin Highlighter Syntax giúp cho người sử dụng website hoặc các developers dễ dàng chèn các loại code vào nội dung bài viết – CSS / HTML / JAVASCRIPT / PHP / PYTHON … Giúp bạn dễ dàng phân biệt được đâu là các đoạn text mô tả thông thường và đâu là đoạn code cần chú ý. Bạn có thể xem ảnh bên dưới để thấu hiểu vấn đề.
Top 5 plugin Syntax Highlighter tốt nhất cho WordPres 2021
1. Prismatic
Đây là plugins Highlighter Syntax tốt nhất hiện tại, nó hỗ trợ chèn vào nội dung bài viết rất nhiều ngôn ngữ. Có nhiều giao diện Dark và Light để thay đổi. Phong Mỹ cũng đang sử dụng Library này.
Prismatic hỗ trợ 2 library – Prism.js và Hightlight.js. Bên cạnh đó, nó còn hỗ trợ chức năng hiển thị loại ngôn ngữ đang sử dụng và copy nhanh khá tiện lợi. => Rất nên sử dụng.

2. Enlighter – Customizable Syntax Highlighter
Enlighter là một công cụ đánh dấu cú pháp miễn phí, dễ sử dụng cho WordPress. Đánh dấu được hỗ trợ bởi thư viện javascript EnlighterJS để cung cấp một giao diện mã đẹp.
Việc sử dụng nó có thể đơn giản như thêm một khối Enlighter Sourcecode mới (Gutenberg) và chèn mã mà bạn muốn đánh dấu: Enlighter sẽ lo phần còn lại!
Một Theme-Customizer dễ sử dụng được bao gồm để sửa đổi các chủ đề tích hợp mà không cần bất kỳ bí quyết css nào!
Nó cũng hỗ trợ tạo tự động các ngăn tab để hiển thị các nhóm mã với nhau (hữu ích cho các ví dụ đa ngôn ngữ – ví dụ: html + css + js)

Các chức năng chính của plugins này
- Inline Syntax Highlighting
- Đánh dấu các khối mã có rào chắn
- Mã ngắn trong nội dung, nhận xét và tiện ích con
- Dễ sử dụng chế độ soạn thảo văn bản thông qua việc sử dụng Shortcodes và QuickTags
- Tùy chọn cấu hình nâng cao (sử dụng CDN, ..) có sẵn trong trang tùy chọn.
- Hỗ trợ các nhóm mã (hiển thị nhiều khối mã trong một ngăn tab)
- Công cụ chủ đề và ngôn ngữ có thể mở rộng – thêm công cụ của riêng bạn.
- Bộ xử lý mã vạch độc lập để tránh các vấn đề bộ lọc wpautop trong chế độ soạn thảo văn bản
- Webfont Loader để thêm các Font chữ Monospace còn thiếu vào trang web của bạn
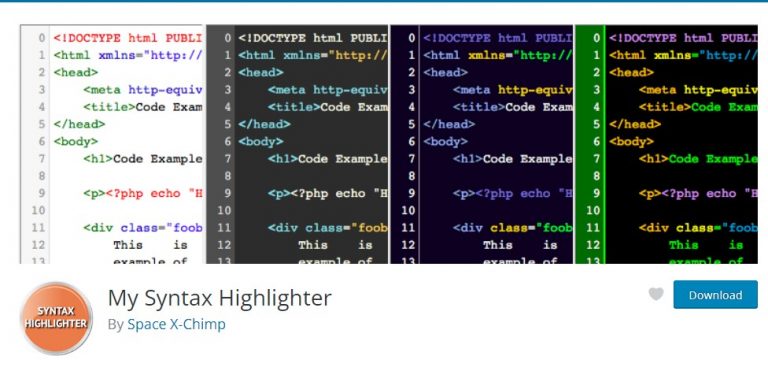
3. My Syntax Highlighter
Dễ sử dụng, với giao diện trực quan, plugin WordPress cung cấp cho bạn khả năng dễ dàng và an toàn nhúng mã nguồn được đánh dấu cú pháp vào các trang và bài đăng trên trang web WordPress của bạn mà không làm mất định dạng của nó.
Plugin này hỗ trợ 13 ngôn ngữ, 16 mã ngắn và 36 chủ đề. Tính năng tô sáng cú pháp được thực hiện bằng thư viện CodeMirror.
Đánh dấu cú pháp là một tính năng hiển thị mã nguồn, với các màu sắc và phông chữ khác nhau theo danh mục thuật ngữ. Đánh dấu cú pháp là một trong những chiến lược để cải thiện khả năng đọc và ngữ cảnh của văn bản; đặc biệt là đối với mã kéo dài nhiều trang. Người đọc có thể dễ dàng bỏ qua các phần nhận xét hoặc mã lớn, tùy thuộc vào nội dung họ đang tìm kiếm.
Plugin này cũng sử dụng Shortcode-Processor độc lập để ngăn WordPress chuyển đổi dòng mới thành đoạn HTML, thay thế dấu nháy đơn bằng dấu ngoặc kép, v.v.
Chỉ cần cài đặt, kích hoạt và bắt đầu sử dụng các mã ngắn mới của bạn.

Các tính năng hỗ trợ
- Nhẹ và nhanh
- Mã an toàn với việc sử dụng các tiêu chuẩn mã hóa rõ ràng
- Giao diện trực quan với nhiều cài đặt
- Tương thích với nhiều trình duyệt (hoạt động trơn tru trong mọi trình duyệt hiện đại)
- Tương thích với tất cả các chủ đề WordPress
- Tương thích RTL (từ phải sang trái)
- Bản dịch đã sẵn sàng
Các tính năng chính bao gồm
- Bộ xử lý mã ngắn độc lập
- Đánh dấu cú pháp mã
- Đánh số dòng
- Ký hiệu đô la trước dòng
- 36 chủ đề
- 13 ngôn ngữ lập trình
- 15 mã ngắn
- Cho phép mã ngắn trong tiện ích văn bản
4. SyntaxHighlighter Evolved
SyntaxHighlighter Evolved cho phép bạn dễ dàng đăng mã được đánh dấu cú pháp lên trang web của mình mà không làm mất định dạng hoặc thực hiện bất kỳ thay đổi thủ công nào. Nó sử dụng gói JavaScript SyntaxHighlighter của Alex Gorbatchev.
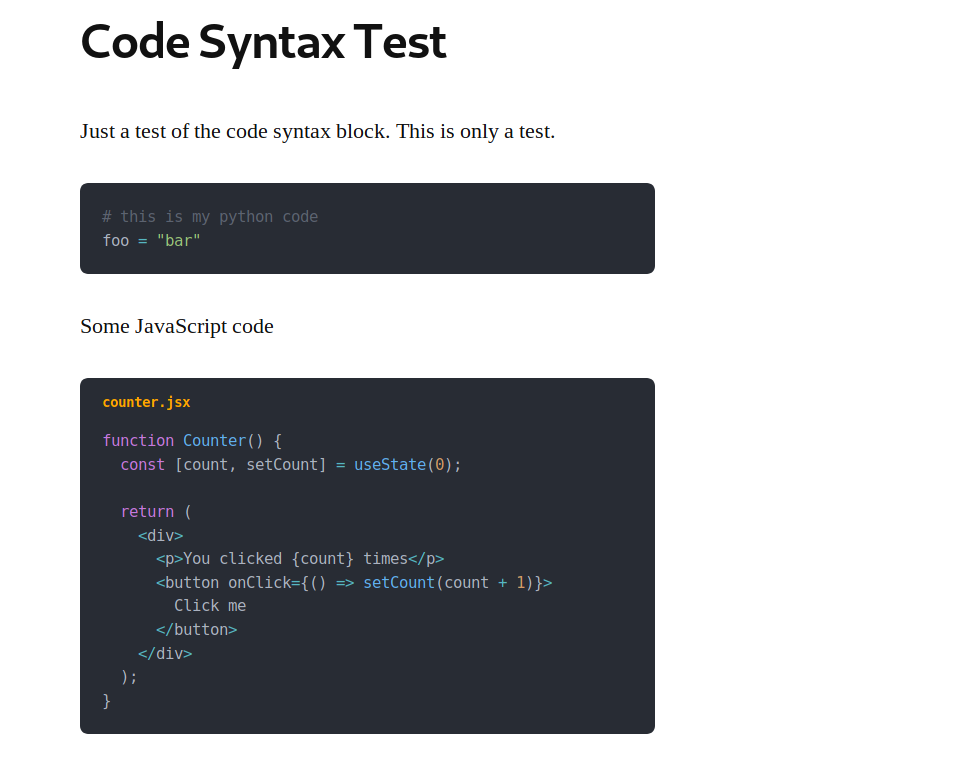
5.Code Syntax Highlighting Block
Code Syntax Block mở rộng trình chỉnh sửa khối WordPress bằng cách thêm hỗ trợ tô sáng cú pháp vào khối mã lõi bằng cách sử dụng công cụ đánh dấu cú pháp Prism.
Công cụ đánh dấu cú pháp Prism chạy JavaScript được tải trên giao diện người dùng để phân tích cú pháp các khối mã và áp dụng đánh dấu cú pháp. Tệp CSS chỉ định màu và kiểu để áp dụng cho đánh dấu đó. Xem công cụ đánh dấu cú pháp Prism để biết đầy đủ chi tiết.

Trên đây là tổng hợp Top 5 plugin Syntax Highlighter tốt nhất cho WordPress trong năm 2021 này . Hi vọng các bạn sẽ tìm được plugins hữu ích với bài chia sẽ của Phong Mỹ Design, hãy xem thêm nhiều bài hay trong mục Thủ Thuật WordPress nhé.
Thông tin liên hệ, hỗ trợ trực tuyến - PHONG MỸ DESIGN
CÔNG TY TNHH TMDV PHONG MỸ
Hotline / Zalo: 0973.01.02.58 - 0987.34.52.58
Email: info@phongmy.vn
Website: www.phongmy.vn
Địa chỉ: 160/10A Đ.ấp Thới Tây 2, ấp Thới Tây 2, Xã Tân Hiệp,H.Hóc Môn, TP.HCM
MST: 0316093547