Trong bài viết này, Thiết kế web Phong Mỹ xin giới thiệu đến bạn 1 chức năng nho nhỏ giúp bạn dễ dàng tạo option page cho WordPress và 1 Shortcode để đưa các dữ liệu mà bạn hay sử dụng đi bất cứ đâu trong website dựa vào plugin thần thánh Advanced Custom Fields hay còn gọi tắt là ACF. Bây giờ thì cùng khám phá bài viết nhé.
1. Khái niệm tạo option page cho WordPress
Option page ở đây có nghĩa là bạn sẽ tạo ra 1 trang riêng biệt để chứa 1 số thông tin dùng chung như: Số điện thoại, email, địa chỉ, Link Fanpage, …
Điều này giúp người sử dụng dễ dàng chỉnh sửa thông tin trên website, chỉ cần sửa 1 nơi là áp dụng hết trên web.
2. Tạo option page cho WordPress bằng ACF
if( function_exists('acf_add_options_page') ) {
acf_add_options_page(array(
'page_title' => 'Cấu hình chung - PM’,
'menu_title' => 'Cấu hình chung - PM',
'menu_slug' => 'theme-general-settings',
'capability' => 'edit_posts',
'redirect' => false
));
acf_add_options_sub_page(array(
'page_title' => 'Thông Tin Header’,
'menu_title' => 'Thông Tin Header',
'parent_slug' => 'theme-general-settings',
));
acf_add_options_sub_page(array(
'page_title' => 'Thông Tin Footer’,
'menu_title' => 'Thông Tin Footer',
'parent_slug' => 'theme-general-settings',
));
}
Đây là code tạo option page, bạn hãy dán vào file functions.php. Ở code trên, Chúng ta sẽ tạo được 3 page, 1 page cấu hình chung, 1 page header và 1 page footer. Tùy vào nhu cầu của bạn mà thêm hoặc bớt cho phù hợp.
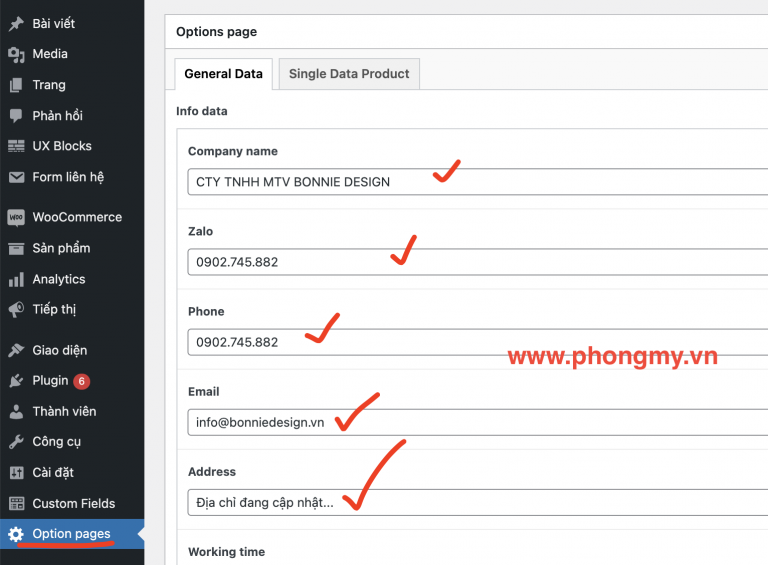
Ảnh dưới là 1 option page được tạo bằng plugin ACF

3. Tạo field cho option page trong WordPress
Sau khi tạo xong option page ở bước 2, chúng ta cần tạo Field để lưu dữ liệu trong ACF Option page.
Tiến hành nhìn menu bên trái trong khu vực admin và tìm mục Custom Fields, sau đó chọn Add new
B1. nhập tên Options page (tùy chọn)
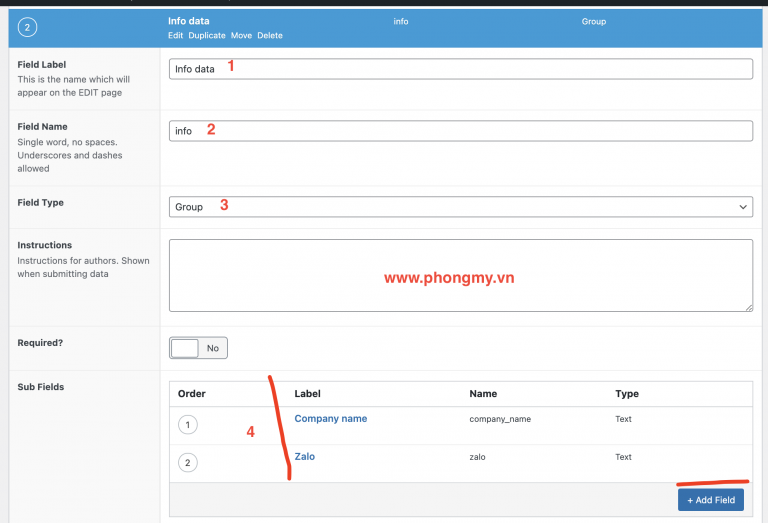
B2. Nhấn vào Add Field màu xanh và nhập dữ liệu như ảnh bên dưới.
- Field Label: Info data (tùy chỉnh).
- Field name: info (quan trọng, sử dụng trong code, bạn có thể thay đổi hoặc để plugin tự động tạo ra).
- Field type: Group.
- Sub fields: ở đây bạn nhấp vào button màu xanh Add Field để thêm các field cần sử dụng. Thường thì mình sẽ tạo các field như: Tên công ty, số zalo, số phone, địa chỉ, link Fanpage, email,…

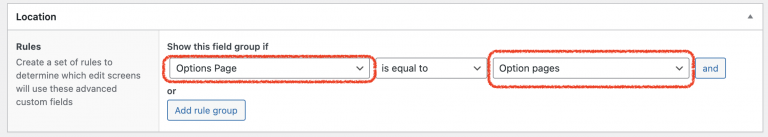
B3. tại mục Location, bạn chọn theo như ảnh hướng dẫn. Form Show this field group if: hãy chọn ô đầu tiên là Options page. Ô thứ 2 chọn is equal to. Ô cuối thì nếu bạn copy code bên trên của mình thì ở đây khi bạn click vào thì sẽ hiển thị 3 cái là Cấu hình chung, header, footer). Ảnh bên dưới mình lấy từ dự án khác nên nó đang hiển thị là Option pages.
Bạn chọn page nào thì form dữ liệu sẽ hiện thị ở trang option đó nhé.
Sau khi tạo xong như hướng dẫn, bạn có thể chọn Lưu / Cập nhật để tránh mất dữ liệu.
B4. Nhập liệu cho các trường trong Option page

4. Tạo shortcode cho dữ liệu
Tác dụng của việc tạo shortcode là bạn có thể đưa dữ liệu động như sdt, email,…vv đi khắp mọi nơi trong website.
Ví dụ: chỉ cần thay đổi số điện thoại trong option page, toàn bộ sdt trên website đều được thay đổi theo, vô cùng lợi hại và tiết kiệm thời gian cho người quản trị & người thiết kế website WordPress
Vui lòng chép mã code sau vào file functions.php
//General data Shortcode - by www.phongmy.vn
function info_phongmy($atts)
{
extract(shortcode_atts(array(
//Khai báo các biến sử dụng trong shortcode, có thể khai báo thêm các biến khác tùy vào yêu cầu của web đang triển khai
'zalo' => '',
'phone' => '',
'email' => '',
'address' => ''
), $atts));
ob_start();
//Gọi Group field trong ACF option page ra.
$info = get_field('info', 'option'); //info là Field Name của Group
//khai báo các biến dùng chung.
$zalo_ = $info['zalo'] ? $info['zalo'] : '';
$phone_ = $info['phone'] ? $info['phone'] : '';
$email_ = $info['email'] ? $info['email'] : '';
$address_ = $info['address'] ? $info['address'] : '';
//Kiểm tra điều kiện hiển thị trong giao diện, nếu có dữ liệu thì cho hiển thị.
if ($zalo) {
echo $zalo_;
}
if ($phone) {
echo $phone_;
}
if ($email) {
echo $email_;
}
if ($address) {
echo $address_;
}
$rs = ob_get_contents();
ob_end_clean();
return $rs;
}5. Cách sử dụng
Đến đây là xong được 90% công đoạn rồi, hãy thử sử dụng shortcode trên vào giao diện xem code hoạt động tốt không nhé.
Cách sử dụng: [info + tên biến =1]. Ví dụ để hiển thị email từ option page thì bạn sẽ dùng shortcode [info email=”1″] hoặc [info email=1] đều được cả.
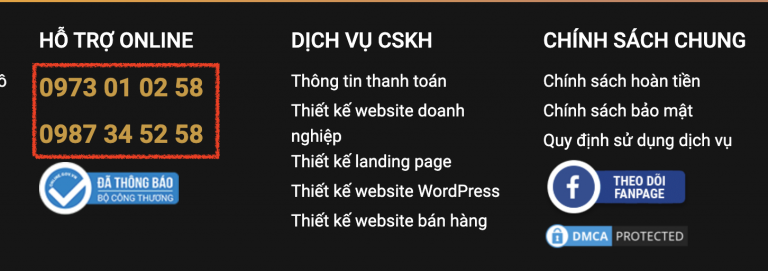
Kết quả sử dụng chèn vào widget giúp hiển thị 2 số điện thoại tư vấn cho khách nhanh chóng.

Hi vọng qua bài viết này sẽ giúp ích cho bạn có thêm giải pháp hiệu quả giúp rút ngắn thời gian xây dựng & quản trị website doanh nghiệp. Mọi thắc mắc về thiết kế website vui lòng liên lạc đến Phong Mỹ qua các thông tin bên dưới.
Xin trân trọng cảm ơn.
Lợi ích của việc sử dụng Option Page bằng ACF
Giúp thay đổi dữ liệu đồng bộ và nhanh chóng cho khách hàng sử dụng.
Chèn code option page trên WordPress có khó không
Theo bài hướng dẫn Phong Mỹ hướng dẫn thì không khó, nhưng cũng sẽ không dễ đối với người không biết tí gì về code / lập trình
Phong Mỹ có nhận thiết kế website không?
Phong Mỹ Design là công ty chuyên về thiết kế website trọn gói tại TP.HCM với tác phong chuyên nghiệp, nhiều ưu đãi đi kèm, đặc biệt là đội ngũ hỗ trợ khách hàng năng động sẽ giúp quý khách xử lý các vấn đề khi sử dụng website nhanh chóng nhất. Liên hệ ngay với chúng tôi qua SDT/Zalo – 0973.01.02.58 để được tư vấn chi tiết hơn.
Thông tin liên hệ, hỗ trợ trực tuyến - PHONG MỸ DESIGN
CÔNG TY TNHH TMDV PHONG MỸ
Hotline / Zalo: 0973.01.02.58 - 0987.34.52.58
Email: info@phongmy.vn
Website: www.phongmy.vn
Địa chỉ: 160/10A Đ.ấp Thới Tây 2, ấp Thới Tây 2, Xã Tân Hiệp,H.Hóc Môn, TP.HCM
MST: 0316093547