Tốc độ tải trang cực kỳ quan trọng đối với một trang web vì nhờ đó mà website có thể dễ có được thứ hạng cao trên các công cụ tìm kiếm Google, Bing, Cốc Cốc, … Thu hút thêm nhiều lượt truy cập. Hãy cùng Phong Mỹ tham khảo bài viết dưới đây để biết thêm nhiều cách hỗ trợ Tăng tốc website WordPress nhé.

Tại sao cần tăng tốc độ tải trang của website
Tốc độ tải trang là chỉ số cực kỳ quan trọng trong thiết kế website, đặc biệt là những với những website cần chuyển đổi cao như landing page bán hàng, web bất động sản, website bán hàng…
Nó không chỉ ảnh hưởng đến trải nghiệm người dùng mà nó còn là chỉ số giúp Google đánh giá website của bạn có tốt và thân thiện với người dùng không, từ đó sẽ thay đổi chỉ số xếp hạng website trên google.
Website thông thường sẽ mất khoảng 3s – 5s để tải xong nội dung trang web, các trang web được tối ưu tốt thì khoảng từ 1 – 2s, một chỉ số khá ấn tượng cho cả người sử dụng và cả bot tìm kiếm của Google. Website mà có thời gian tải lâu có thể khiến cho người dùng cảm thấy mệt mỏi, chán nản, bởi họ phải đợi quá lâu cho mỗi thao tác chuyển trang của mình, điều này khiến họ rời website của bạn và vào một website khác, tức là bạn đã mất đi một lượng khách hàng tiềm năng chỉ vì web chạy quá chậm.

Nếu bạn đang cần tối ưu tốc độ tải trang cho website thì có thể tham khảo Dịch Vụ thiết kế website theo yêu cầu của Phong Mỹ Design để có 1 website hoàn hảo, tốc độ tải trang cao.
Vui lòng liên hệ hotline/zalo để được hỗ trợ tư vấn chi tiết – 0973.01.02.58
Làm thế nào để kiểm tra tốc độ website WordPress?
Có thể khá ít khách hàng quan tâm liệu rằng website bán hàng họ có nhanh không ? Vì lúc nào họ cũng cảm thấy tốc độ web của họ nhanh và rất nhanh trên máy tính hoặc điện thoại của họ.
Đừng để sự hiểu lầm đó giết chết bạn !
Bạn nên hiểu rằng, các trình duyệt hiện đại đều có cơ chế tự động lưu trữ cache (dữ liệu website) nội bộ giúp giảm dữ liệu khi duyệt web, đặc biệt là Chrome. Khi bạn vào 1 website nào đó nhiều lần thì cảm giác trang web đó chuyển dữ liệu giữa các trang rất nhanh.
Ví dụ: bạn vào trang chủ, xong chuyển qua xem danh mục bài viết, sản phẩm, sau đó lại về trang chủ thì tốc độ trang chủ rất rất rất nhanh so với ban đầu.
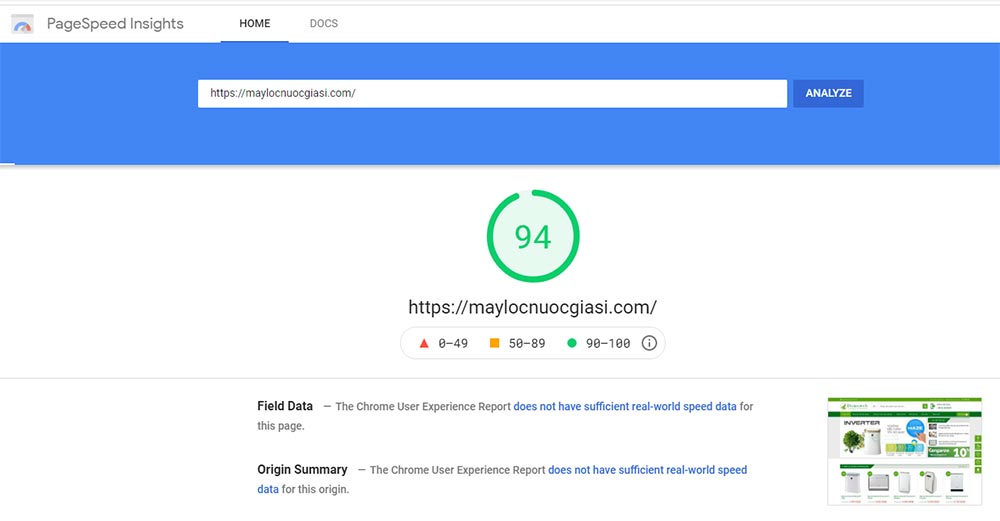
Chính vì thế, bạn nên sử dụng một số công cụ online uy tín để kiểm tra tốc độ và đánh giá tình trạng hiện tại website của bạn. Chúng tôi khuyến khích bạn sử dụng Gtmetrix, Pingdom và Google PageSpeed Insights

Các trình đánh giá này sẽ cho bạn biết website bạn có các thành phần nào đang chiếm thời gian tải nhiều nhất như hình ảnh, js hay css, tổng thời gian tải trang là bao lâu từ đó bạn sẽ đưa ra giải pháp để giải quyết các vướng mắc trên website. Tốc độ tải trang nếu dưới 2 giây được xem là khá tốt. Tuy nhiên, hãy làm cho website nhanh hơn nữa, nếu bạn có đủ khả năng.
Các yếu tố làm chậm website của bạn?
Sau khi đo lường website bằng các công cụ nêu trên, họ sẽ cho bạn nhiều giải pháp giúp tăng tốc website hiệu quả, nhưng đa phần sẽ phải can thiệp sâu vào mã nguồn của giao diện để chỉnh sửa, rất không phù hợp với người mới.

Dưới đây là các yếu tố cơ bản và chính yếu nhất giúp bạn tăng tốc được website.
- Hosting/vps: Việc sử dụng hosting yếu hoặc thiết lập không chuẩn sẽ khiến website chậm đánh kể.
- Không thiết lập cache WordPress: Nên thiết lập cache cho WordPress, sẽ giúp website nhanh hơn đáng kể. Bạn có thể xem qua bài hướng dẫn và sử dụng WP Rocket.
- Không tối ưu hình ảnh trên trang: hình ảnh chiếm đến hơn 50% dung lượng website.
- Sử dụng theme và Plugin kém chất lượng / không rõ nguồn gốc: Nếu bạn sử dụng các theme và plugin không rõ nguồn gốc, hoặc quá cồng kềnh thì nó sẽ làm website chậm đi hoặc bị nhiễm mã độc.
- Sử dụng quá nhiều mã scripts: Nó giống như các mã script quảng cáo, font, js xử lý tác vụ trên web,… Việc sử dụng quá nhiều plugins cũng làm ảnh hưởng lớn đến tốc độ website của bạn.
Nên chọn hosting ở đâu để tăng tốc website hiệu quả
WordPress hosting là một trong các yếu tố cực kỳ quan trọng gây ảnh hướng lớn đến tốc độ website của bạn. Vì thế bạn nên chọn một nhà cung cấp hosting chất lượng và có bảng thông số thực:
- Nhà cung cấp hosting quốc tế chất lượng: A2 Hosting, siteground.
- Trong nước thì bạn nên lựa chọn các đơn vị cung cấp hosting uy tín như PhongMy Hosting, Tinohost

Nếu sử dụng VPS thì nên sử dụng VPS gần với nguồn khách hàng của website mà bạn định nhắm đến. Ví dụ kinh doanh tại việt Nam thì có thể chọn VPS tại Việt Nam, hoặc các nước lân cận như Singapore, Japan,… Khuyến nghị sử dụng VPS Vultr hoặc Cloud VPS tại Phongmy.vn
Hướng dẫn Tăng Tốc WordPress toàn tập A-Z
Nhiều người sử dụng wordpress để kinh doanh, hoàn toàn không biết về code để chỉnh sửa nâng cao, bài viết này sẽ hướng dẫn bạn tối ưu lại tốc độ website WordPress chỉ với vài click chuột, không yêu cầu quá cao siêu gì cả, hãy cùng theo dõi…
1. Cài đặt plugin cache cho WordPress
Cache giúp website tạo bộ nhớ đệm cache bằng phương thức tạo ra các bản html tĩnh giúp tối ưu tốc độ tải website, giảm băng thông tiêu thụ, tối ưu SEO… và mang lại nhiều lợi ích khác. Việc cài đặt plugin cache sẽ giúp cho website WordPress của bạn tăng tốc độ từ 2 – 5 lần so với ban đầu.
Thay vì phải trải qua quá trình kết nối vào csdl và dàn lại toàn bộ trang mỗi lần người dùng truy cập, thì giờ đây caching plugin sẽ tạo ra một bản html tĩnh cho các trang sau lần người dùng truy cập đầu tiên. Và toàn bộ người dùng khác truy cập lần sau sẽ truy vấn trực tiếp lên bản html tĩnh đó không thông qua máy chủ cơ sở dữ liệu nên sẽ rất nhanh.
Các plugin tạo cache miễn phí bạn có thể thử cài đặt: W3 Total Cache, WP Super Cache.
Chúng tôi khuyến nghị nên sử dụng các plugin cache có phí: WP Rocket, swift performance. Nó khá dễ tối ưu,đơn giản cho người dùng không chuyên.
Tham khảo – hướng dẫn cài đặt và sử dụng plugins wp rocket
2. Nén ảnh để tăng tốc website WordPress
Hình ảnh mang đến sức sống cho nội dung của bạn và giúp tăng khả năng tương tác với người đọc. Nghiên cứu chỉ ra rằng sử dụng hình ảnh trực quan giúp mọi người có thể đọc nội dung nhiều hơn đến 85%. Nhưng nếu hình ảnh đó không được tối ưu tốt, nó có thế làm hại nhiều hơn là là mang lại hữu ích.
Không tối ưu hình ảnh là một trong những lỗi cơ bản nhất, vấn đề này sẽ hay gặp với những bạn mới tìm hiểu và sử dụng website WordPress. Trước khi tải hình ảnh lên website bạn nên sử dụng một vài phần mềm chuyên dụng để chỉnh sửa ảnh giúp tối ưu về dung lượng.
Các định dạng ảnh thường sử dụng nhất là .JPG và .PNG
Ảnh PNG: sử dụng phương pháp nén dữ liệu mới, khi bạn nén hình sẽ ít giảm chất lượng hình ảnh, do đó định dạng PNG cho chất lượng tốt hơn. Phù hợp với website chia sẽ hình ảnh, dự án thiên về hình ảnh. Điểm trừ là nó có dung lượng cao hơn nhiều so với .JPG, vì vậy mất nhiều thời gian để tải hơn.
Ảnh JPG: là định đạng ảnh đã được nén lại vì vậy sẽ làm giảm một chút chất lượng hình ảnh, nhưng dung lượng sẽ giảm đi đáng kể. phù hợp với các website chia sẽ tin tức, blog,…

Plugins nén ảnh tốt nhất hiện nay cho WordPress
ShortPixel
Đứng đầu danh sách Plugin nén ảnh wordpress là ShortPixel có hơn 20 nghìn lượt hoạt động, trong đó, họ cung cấp cả 2 lựa chọn miễn phí và trả phí.
Một số tính năng tiêu biểu có thể kể đến plugin này là:
– Hỗ trợ nhiều định dạng: JPG, PNG, GIF & PDF.
– Khôi phục hình ảnh gốc bất cứ lúc nào.
– Không giới hạn kích thước tập tin.
EWWW Image Optimizer
EWWW Image Optimizer là một lựa chọn tuyệt vời là plugin nén ảnh WordPress. Nó rất dễ sử dụng và có thể tối ưu hóa hình ảnh bạn tải lên khi đang di chuyển. Không những vậy, nó cũng có thể nén và tối ưu hóa hàng loạt các hình ảnh đã tải lên trước đây của bạn.
Ngoài ra, công cụ này còn thực hiện nén trên các máy chủ của riêng bạn, bạn sẽ không cần đăng ký tài khoản để nhận khóa API. Nó cũng có thể tối ưu hóa hình ảnh được tạo bởi các plugin WordPress khác nhau và được lưu trữ bên ngoài thư mục thư viện của bạn. Mặc dù plugin này không yêu cầu một tài khoản để sử dụng nhưng bạn vẫn có thể đăng ký API của họ để có thêm các tính năng.
Kraken
Kraken là plugin nén ảnh wordpress có hơn 10 nghìn lượt tải xuống và xếp hạng tổng thể là 4,7/5. Dịch vụ này cho phép bạn tải xuống và nén hình ảnh từ một trang web bất kỳ bằng cách tải xuống tất cả hình ảnh cần dùng vào một thư mục được nén. Với số điểm đánh giá đầy hứa hẹn, Kraken cung cấp những tính năng hỗ trợ tuyệt vời như:
– Hỗ trợ JPG, PNG & GIF.
– Hỗ trợ WP-CLI .
– Giữ sao lưu hình ảnh gốc trong lưu trữ đám mây.
– Thay đổi kích thước hình ảnh.
– Bảo tồn dữ liệu hình ảnh EXIF chọn lọc.
Đối với tài khoản miễn phí, bạn sẽ được cung cấp 100MB với kích thước tối đa được phép sử dụng là 1MB. Tài khoản trả phí sẽ phải trả một mức giá tương đối là 4,5 đô mỗi tháng cho 10000 hình ảnh.
Optimus
Plugin nén ảnh wordpress này cho phép bạn nén tất cả hình ảnh dưới 100Kb hoàn toàn miễn phí. Ngoài ra khi dùng tài khoản trả phí, Optimus chỉ yêu cầu 19 đô cho mỗi lần nén với khối lượng và số lượng không giới hạn. Ngoài ra, nó còn hỗ trợ chuyển đổi WebP cho người dùng. Plugin nhẹ này sẽ nén ảnh mà không làm mất chất lượng ảnh.
Tuy vậy, điểm yếu của plugin này là nó sẽ bắt đầu nén lại tất cả các hình ảnh bất cứ khi nào bạn tùy chọn nén. Vì vậy, sẽ tốt hơn nếu nhà sản xuất có sự điều chỉnh để có thể bỏ qua những hình ảnh đã xử lý trong các phiên bản sau này.
Khi nén ảnh, hãy nhớ tối ưu bằng các tùy chỉnh và công cụ khác nhau để bạn có thể tìm thấy sự cân bằng giữa chất lượng ảnh và kích thước ảnh. Có thể khá mất thời gian ban đầu, nhưng vì trải nghiệm người dùng và vì thứ hạng tìm kiếm, điều này là cần thiết.
Ngoài ra, bạn có thể tối ưu ảnh bằng các phần mềm trước khi upload lên website, đây là giải pháp tối ưu nhất, vừa có thể quản lý được độ nén vừa phải phù hợp với nhu cầu, vừa không cần cài đặt plugins nén ảnh trên website.
Một số gợi ý nén ảnh offline hiệu quả
- Sử dụng cơ chế nén và resize ảnh hàng loạt của Photoshop
- Sử dụng dịch vụ nén ảnh online như – tinypng.com / tinyjpg.com
3. Nâng cấp phiên bản PHP lên 7.4
Việc nâng cấp phiên bản php không chỉ sẽ cải thiện ngay lập tức tốc độ và hiệu suất trang web của bạn mà còn mang lại các lợi ích về bảo mật và khả năng tương thích. Phiên bản WordPress 5.8 cũng yêu cầu PHP 7.4 để sử dụng. Do phiên bản PHP 8.0 quá mới nên không nhất thiết phải mạo hiểm nâng cấp các bạn nhé
PHP 7.4 đã cho ra kết quả thử nghiệm tốt hơn hẳn phiên bản PHP 7.3. Hiệu suất đã được cải thiện, cùng với đó là một số cải tiến khác về trải nghiệm người dùng. Bảng dưới đây cho thấy bài kiểm tra benchmark ở các phiên bản gần đây của PHP. Các tiêu chí được kiểm tra gồm có khả năng dễ sử dụng, tốc độ, hiệu suất,…
Việc này cực kỳ dễ dàng nếu bạn sử dụng Shared host sử dụng Cpanel. Bạn chỉ cần vào PHP option và chọn phiên bản cần sử dụng. Nếu bạn sử dụng VPS tại Phongmy.vn thì có thể gửi ticket trong mục quản lý dịch vụ và nhờ kỹ thuật hỗ trợ cài đặt. Đây cũng là lợi ích to lớn dành cho người không chuyên mà muốn sử dụng VPS để chạy website.

4. Luôn cập nhật phiên bản WordPress
Là một mã nguồn mở chiếm hơn 65% thị phần website, WordPress luôn được upate các bản nâng cấp, vá lỗi thường xuyên, đồng thời cũng cung cấp thêm những tính năng mới và tăng performance cho mã nguồn.
Bạn nên nhật trang web: theme, plugin thường xuyên bằng các phiên bản mới nhất. Việc này ảnh hưởng nhiều đến tốc độ website của bạn đấy nhé.
5. Không dồn quá nhiều thứ trên trang chủ
Hãy tưởng tượng, tất cả mọi thứ trên website có bạn đều đưa ra trang chủ, điều này làm cho khách hàng vừa ngán xem vừa ảnh hưởng rất lớn đến hiệu suất và tốc độ tải trang. Một trang chủ quá dài thì dĩ nhiên các thành phần DOM sẽ tăng lên rất nhiều, hình ảnh, css, js đi kèm nhiều hơn sẽ làm máy chủ hoạt động với công suất lớn để tải được đầy đủ dữ liệu khi đến được với người dùng.
Đề xuất: bạn nên suy nghĩ và đưa ra trang chủ chỉ những mục nổi trội và cần thiết nhất.
6. Lazyload cho hình ảnh
Lazy load là một kĩ thuật trì hoãn tải ảnh chỉ tải khi cần thiết, lazy load giúp bạn tiết kiệm giảm tải cho hosting và tăng tốc lên đáng kể website.
Để dễ hình dung, bạn hãy tưởng tượng rằng: Lazyload là 1 công cụ giúp chỉ tải các ảnh ở khu vực trong viewport – tức là màn hình bạn đang nhìn thấy gì thì nó chỉ tải từng đó, khi scroll chuột xuống tiếp thì hệ thống mới tải tiếp các ảnh ở nơi bạn scroll xuống đó. Vì vậy hạn chế được 1 lượng lớn ảnh cùng tải về trong thời điểm bạn truy cập vào website, giảm gánh nặng cho Hosting/VPS.

Các plugins hỗ trợ lazyload tốt cho WordPress
- Wp rocket: Plugin này đã tích hợp sẳn chức năng lazyload cho ảnh, khá hiệu quả, nếu bạn đang sở hữu plugin này thì không cần phải cài đặt thêm các plugin khác gây nặng cho website nữa nhé.
- A3 lazyload: plugin lâu đời và rất chuyên nghiệp cho việc tạo lazyload ảnh, nhiều chức năng. Bạn có thể thử qua plugins này nếu không thích các plugins khác.
- Litespeed cache: nếu bạn đang sử dụng plugin litespeed cache để tăng tốc, thì nên sử dụng luôn tính năng lazy load image của litespeed thì không có gì phải chê. Rất nhiều tính năng nâng cao, tùy chọn dễ dàng. Nó yêu cầu hosting phải hỗ trợ Litespeed, nên bạn hãy chắc chắn rằng hosting/vps mình có điều đó cả.
- Flying image: Đây là plugin rất tuyệt vời được cao thủ về tăng tốc độ load website do người ấn độ phát triển, file javascript rất nhẹ chắc cũng cùng lý do là không hỗ trợ iframes. Hỗ trợ cdn free giúp bạn tiết kiệm băng thông giảm tải máy chủ khi máy chủ của bạn quá tải.
7. Sử dụng CDN (Mạng truyền tải nội dung)
Sử dụng CDN hay còn gọi là Content Delivery Network, CDN có thể giúp tăng tốc độ tải trang cho tất cả người truy cập tại nhiều quốc gia khác nhau. CDN là một mạng lưới tạo ra bới tất cả cả servers trên khắp thế giới. Mỗi máy chủ lưu trữ các file tĩnh như: css, js, hình ảnh,…
Khi người dùng truy cập vào website, Hệ thống phân phối sẽ kiểm tra xem bạn đang ở đâu và tiến hành tải các tập tin tĩnh này từ máy chủ gần bạn nhất, giảm độ trễ và tăng tốc độ truy cập web đáng kể.
Một số nhà cung cấp CDN uy tín nên sử dụng: KeyCDN , bizflycloud.vn, Rackspace, Cloudflare
8. Sử dụng theme được tối ưu
Khi lựa chọn giao diện WordPress cho website, điều quan trọng nhất bạn cần đặc biệt chú ý đó là TỐC ĐỘ. Có rất nhiều giao diện website đẹp và rất ấn tượng, nhưng chúng lại hoạt động khá chậm chạp.
Nếu nhu cầu về website của bạn không quá cao siêu thì tốt nhất nên lựa chọn một giao diện web đơn giản và các plugin chất lượng giúp tạo các tính năng mà bạn cần. Hiện các giao diện website trên hệ thống Themeforest thường sẽ cung cấp các website được tối ưu về nhiều mặt trong đó có tốc độ tải trang. Tuy nhiên, hãy luôn xem review thật kỹ lưỡng về các theme trước khi quyết định mua và sử dụng chúng.

9. Sử dụng quá nhiều plugin không cần thiết.
Việc sử dụng quá nhiều plugin không cần thiết sẽ chèn rất nhiều code thừa, css, js thừa trên toàn bộ website, điều này gây ảnh hưởng cực kỳ nghiêm trọng đến tốc độ website. Hãy xem xét qua tất cả các plugins và tắt nó đi nếu cảm thấy không cần thiết nhé.
10. Tối ưu hóa cơ sở dữ liệu
Nếu bạn đang sử dụng WP Rocket, bạn sẽ có sẳn chức năng lập lịch để xóa các dữ liệu rác như: transient, revision post, Auto drafts, Deleted comments,…
Bạn có thể sử dụng các plugin sau để tối ưu cho hệ csdl của mình WP-Sweep
11. Giới hạn Post Revision
Post Revision chiếm rất nhiều khoảng trống trong cơ sở dữ liệu. Nhiều người dùng tin rằng revisions có thể ảnh hưởng đến một số truy vấn đến cơ sở dữ liệu do các plugin thực hiện. Nếu plugin không loại bỏ post revisions hết. Nó có thể làm chậm website vì tìm kiếm những thứ không cần thiết, vì vậy hãy giới hạn nó để tăng tốc WordPress website của bạn
Bạn có thể dễ dàng giới hạn số lượng revisions trên mỗi bài viết bằng cách sử dụng plugin WP-Sweep đã giới thiệu bên trên hoặc đơn giản là thêm dòng code dưới vào file wp-config.php
define( 'WP_POST_REVISIONS', 4 ); // lưu trữ tối đa 4 bản lưu tự động
define('WP_POST_REVISIONS', false ); // tắt cho phép bản lưu tự động
12. Vô hiệu hóa Hotlink
Việc vô hiệu hóa hotlink sẽ giúp cho hình ảnh trên website bạn an toàn hơn, khi đối thủ copy bài viết của bạn, thì hình ảnh sẽ không được hiển thị nữa, giúp tiết kiệm băng thông hiệu quả.
Bạn có thể bật chức năng này trong Hosting / VPS, hoặc đơn giản là thêm code sau vào file .htaccess
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?phognmy.vn [NC]
RewriteRule \.(jpg|jpeg|png|gif)$ – [NC,F,L]
Hy vọng thông qua bài viết này, Phongmy.vn sẽ giúp được nhiều bạn có thêm nhiều thủ thuật tăng tốc WordPress. Hãy cùng tham quan qua mục Thủ thuật WordPress để xem thêm nhiều bài bổ ích hơn nhé.
Thông tin liên hệ, hỗ trợ trực tuyến - PHONG MỸ DESIGN
CÔNG TY TNHH TMDV PHONG MỸ
Hotline / Zalo: 0973.01.02.58 - 0987.34.52.58
Email: info@phongmy.vn
Website: www.phongmy.vn
Địa chỉ: 160/10A Đ.ấp Thới Tây 2, ấp Thới Tây 2, Xã Tân Hiệp,H.Hóc Môn, TP.HCM
MST: 0316093547
