Mặc định WordPress đã có sẳn chức năng tìm kiếm cho website. Nhưng thường những thứ mặc định thì sẽ không đẹp. Vậy làm sao để Tùy chỉnh giao diện form tìm kiếm cho wordpress 1 cách dễ dàng nhất, hãy cùng xem bài viết ngắn bên dưới nhé.
Phongmy.vn sử dụng Bootstrap 4 để Thiết kế website WordPress vì vậy chúng tôi cần điều chỉnh Form tìm kiếm theo class của Bootstrap để đồng bộ. Công việc khá đơn giản.
Xem thêm: Hướng Dẫn Phân Trang Bootstrap 4 Cho WordPress

Code Tùy chỉnh giao diện form tìm kiếm cho wordpress
Bạn sẽ thêm phần code bên dưới vào file functions.php trong giao diện mà bạn đang sử dụng nhé.
//search form bootstrap 4 BY PHONGMY.VN
function phongmyvn_edit_search_form( $form ) {
$form = '<form role="search" method="get" id="searchform" class="searchform" action="' . home_url( '/' ) . '" >
<div class="input-group mb-3">
<input name="s" type="text" class="form-control" placeholder="Nhập từ khóa..."/>
<div class="input-group-append">
<button class="btn btn-warning" type="submit">Tìm</button>
</div>
</div>
</form>';
return $form;
}
add_filter( 'get_search_form', 'phongmyvn_edit_search_form', 100 );Căn bản thì chúng ta chỉ thay đổi phần html là chính, phần core vẫn không có gì thay đổi cả.
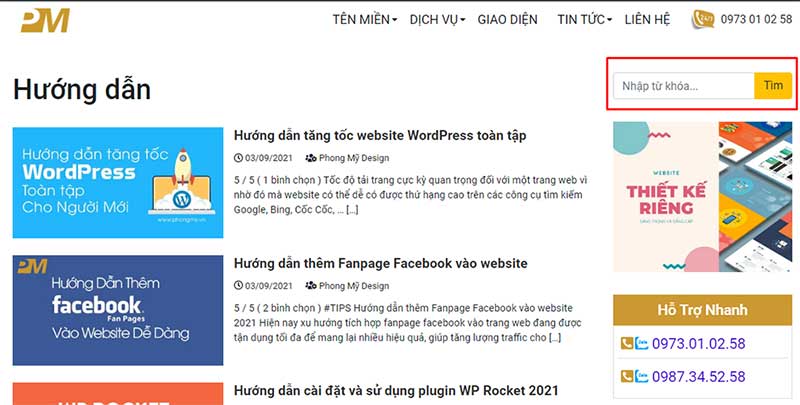
Kết quả Tùy chỉnh giao diện tìm kiếm wordpress
Đây là hình ảnh hoàn thiện sau khi sử dụng code Tùy chỉnh giao diện tìm kiếm wordpress bên trên, bạn có thể tùy ý chỉnh sửa giao diện phần form này theo sở thích của mình.

Ngoài ra, nếu các bạn cần tìm đối tác thiết kế website uy tín, chuẩn SEO, giá rẻ & trọn gói thì có thể liên hệ Phong Mỹ Design để được tư vấn chi tiết và hỗ trợ lên ý tưởng thiết kế nhé.
Thông tin liên hệ, hỗ trợ trực tuyến - PHONG MỸ DESIGN
CÔNG TY TNHH TMDV PHONG MỸ
Hotline / Zalo: 0973.01.02.58 - 0987.34.52.58
Email: info@phongmy.vn
Website: www.phongmy.vn
Địa chỉ: 160/10A Đ.ấp Thới Tây 2, ấp Thới Tây 2, Xã Tân Hiệp,H.Hóc Môn, TP.HCM
MST: 0316093547