Tương tự như phiên bản cũ Bootstrap 3, Bootstrap 4 cũng có đầy đủ chức năng để hiện phân trang trên giao diện website của bạn. Dưới đây là 1 số khai niệm cơ bản về Phân trang Bootstrap 4 và cụ thể ở bài này là Phân trang Bootstrap 4 cho WordPress
Phân trang Bootstrap là một khái niệm khá là quen thuộc trong việc xây dựng và phát triển ứng dụng Web. Giả sử bạn có 5000 sản phẩm trong CSDL, và truy vấn 1 lượt để hiển thị hết 5000 sản phẩm này lên 1 cùng 1 trang thì thời gian tải rất lâu và tốn nhiều tài nguyên máy chủ , thậm chí có nguy cơ gây tê liệt hệ thống máy chủ tạm thời.
Do đó, thông thường coder phải sử dụng kỹ thuật phân trang để hạn chế số lượng record trong CSDL để phục vụ hiển thị trong cùng 1 thời điểm (20 sản phẩm / trang), Nếu tổng sản phẩm là 5000 thì cần có 250 trang để hiển thị đủ
Trong WordPress, việc sử dụng Phân trang bootstrap 4 cho WordPress không đơn thuần là chỉ copy và dán mã HTML vào là có thể sử dụng được, mà phải tùy chỉnh khá nhiều để có thể hoạt động được. Hãy cùng theo chân Phong Mỹ xem kỹ hơn về bài viết trong mục thủ thuật WordPress nhé.

Vì sao nên sử dụng phân trang Bootstrap 4 cho WordPress
- Giao diện đẹp mắt, chuẩn chu
- Phù hợp với các giao diện hiện đại hầu hết sử dụng core Bootstrap 4
- Không cần phải cài thêm Plugins gây nặng website.
- Xem thêm về Bootstrap pagination
Code tích hợp phân trang Bootstrap (Bootstrap pagination)
Các bạn hãy copy đoạn code và dán vào file functions.php nhé
//Phân trang wordpress với giao diện bootstrap 4x
//Code by phongmy.vn
function bootstrap_pagination( \WP_Query $wp_query = null, $echo = true, $params = [] ) {
if ( null === $wp_query ) {
global $wp_query;
}
$add_args = [];
$pages = paginate_links( array_merge( [
'base' => str_replace( 999999999, '%#%', esc_url( get_pagenum_link( 999999999 ) ) ),
'format' => '?paged=%#%',
'current' => max( 1, get_query_var( 'paged' ) ),
'total' => $wp_query->max_num_pages,
'type' => 'array',
'show_all' => false,
'end_size' => 3,
'mid_size' => 1,
'prev_next' => true,
'prev_text' => __( '« Prev' ),
'next_text' => __( 'Next »' ),
'add_args' => $add_args,
'add_fragment' => ''
], $params )
);
if ( is_array( $pages ) ) {
//$current_page = ( get_query_var( 'paged' ) == 0 ) ? 1 : get_query_var( 'paged' );
$pagination = '<div class="pagination"><ul class="pagination">';
foreach ( $pages as $page ) {
// $pagination .= '<li class="page-item' . (strpos($page, 'current') !== false ? ' active' : '') . '"> ' . str_replace('page-numbers', 'page-link', $page) . '</li>';
$pagination .= '<li class="page-item '.(strpos($page, 'current') !== false ? 'active' : '').'"> ' . str_replace( 'page-numbers', 'page-link', $page ) . '</li>';
}
$pagination .= '</ul></div>';
if ( $echo ) {
echo $pagination;
} else {
return $pagination;
}
}
return null;
}
// Cách sử dụng
bootstrap_pagination(); đối với vòng lặp bình thường của danh mục
hoặc bootstrap_pagination($query) đối với trường hợp custom query như ở các pagesHướng dẫn Sử dụng Phân Trang Bootstrap cho Danh Mục và Custom Query
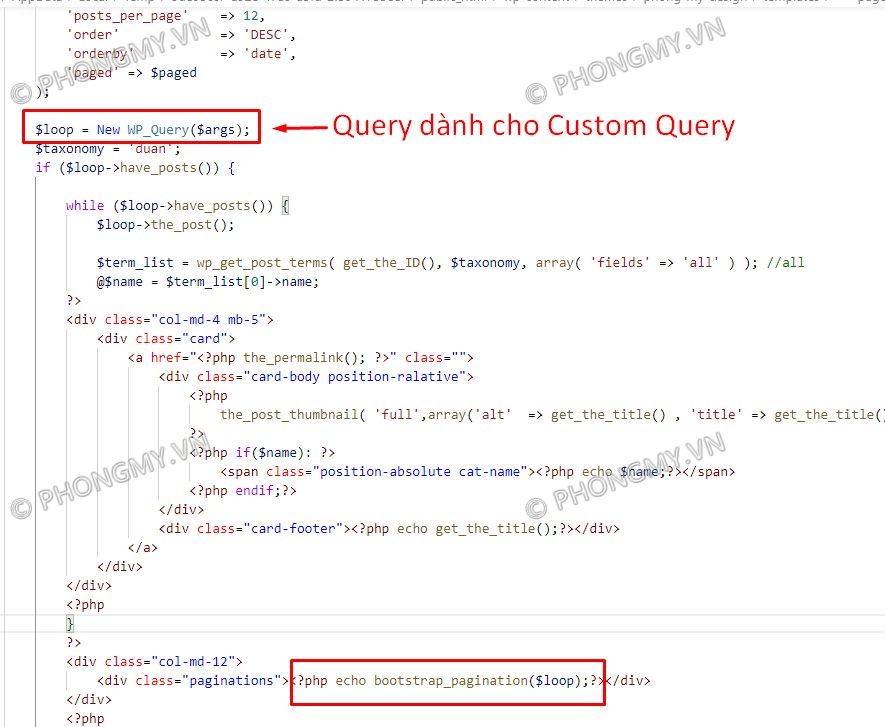
Đối với các bạn sử dụng Custom WP_query thì phải truyền thêm tham số query vào hàm => bootstrap_pagination($loop)

Đối với trường hợp dùng Query mặc định thì bạn chỉ cần đưa hàm vào phần cần hiển thị là được – Vd như hiển thị ở Danh mục

Chúc các bạn thành công với bài hướng dẫn Phân trang bootstrap 4 cho WordPress.
Ngoài ra, nếu các bạn cần tìm đối tác thiết kế website uy tín, chuẩn SEO, giá rẻ & trọn gói thì có thể liên hệ Phong Mỹ Design để được tư vấn chi tiết và hỗ trợ lên ý tưởng thiết kế nhé.
Hotline Phone / Zalo: 0973/01.02.58 – 0987.34.52.58
Email: info@phongmy.vn
Website: www.phongmy.vn
Thông tin liên hệ, hỗ trợ trực tuyến - PHONG MỸ DESIGN
CÔNG TY TNHH TMDV PHONG MỸ
Hotline / Zalo: 0973.01.02.58 - 0987.34.52.58
Email: info@phongmy.vn
Website: www.phongmy.vn
Địa chỉ: 160/10A Đ.ấp Thới Tây 2, ấp Thới Tây 2, Xã Tân Hiệp,H.Hóc Môn, TP.HCM
MST: 0316093547